
What is Blob in javascript?
B
lobs are immutable objects that represent the raw data. the file in javascript is a derivation of Blob that
describe the data from file system. You can construct the file like objects, you can construct a Blob
containing the data for an image.
Blobs are simply a binary string, a byteArray, we can use Blob to store or
represent the media ( file, mp3, image, document) that won't store correctly in a normal string.
You can use FileReader() or URL.createObjectURL() to read the contents. if you want to use/show that
file/media (Blob) in the HTML element then you need to use
URL.createObjectURL() to generate a URL and can use in href or src attributes.

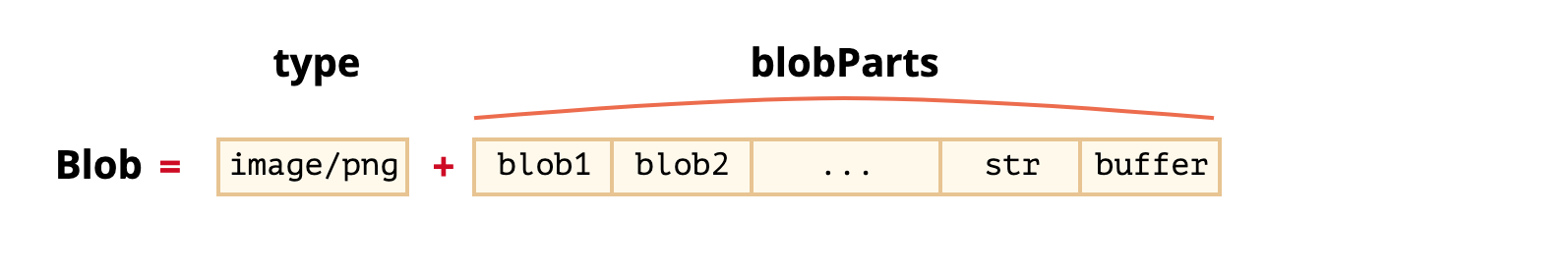
Blob in javascript
Let's write a method in javascript to convert base64 data into Blob:
In the below code, you need to pass the base64 data and it will return blob data:
Conclusion:
In this article, we explored about the blob data and also wrote the code to convert base64 into blob.
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.