
I
n this article, we'll learn how we can ensure that image is loaded on our webpage. We'll learn how to call a
function
after image is loaded in javascript? Sometime it is very important to call a function after image is loaded, so in
this
article, we'll see how we can call a function just after image is loaded on our webpage.
Let's get started:
in this article, for demo purpose, we'll use an img tag and we w'll use img.complete property to check wether our image is loaded or not.Let's have a look in below codes:
file: function_after_image.html
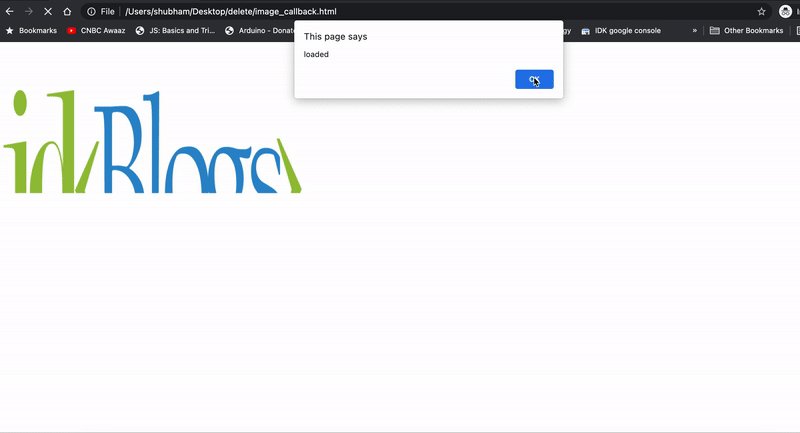
In the above code we are using img.complete property to check wether image is loaded or not.
If image is loaded then img.complete will be true otherwise it will give you false.
Result:

Call a function after image is loaded in javascript
Conclusion:
So, in this article, we saw how we can call a function after image load on our webpage. This is very useful in many scenarios. Every JS developer should know these things.Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.