
What is Event Bubbling in Javascript? and how we can implement Event Bubbling in Javascript?
In the javascript, when an event occures on any HTML element, then that particular runs their handler function
associated with it, Then its runs its parent's handler function and after all the way up on its ancestors.
If you are playing with events in javascript then you should have a better understanding of event bubbling.
If you don’t know event bubbling then it’s cause buggy your code while playing with events and its
listeners.
In this article, you will know how we attach an HTML element with events? and how event bubbling works?.
To know about event bubbling first you should know how the event and its listeners work in javascript?.

Event Bubbling in Javascript
Understand Events and its listeners in javascript?
Event: Event in javascript is something that happens to HTML elements.
Listener: Event listener is something that listens to an event.
It is like a paid detective that works for his boss that keeps his eyes on what going to happen in the
deployed area and when things happen to his deployed area then it tells his boss and then boss takes action
on it.
Same examples of javascriot events:
onclick, onchange, onmousemove, onload, onkeydown, onkeyup etc.
So to understand how the event works using below codes:
In the above code, we have created an HTML element <ul> and one <li id=”apple”>Apple</li>.
Now we have attached a click event on it using below code:
var apple = document.querySelector('#apple');
apple.addEventListener('click', (event) => {
console.log(event.target.id);
});
// To attach an event listener on an HTML elemet we use javascript's addEventListener() method.
The document.querySelector is the event target, in this, we are targetting the HTML element which has the id “apple”. We can target any HTML element in the document, we can target the document itself, or window. But in general, it is an HTML element. The code
apple.addEventListener('click', (event) => {
console.log(event.target.id);
});
is an event listener function. Now, when a user clicks on that element in the browser, an event will be fired and the listener function will listen to it and execute its handler function.
Event listeners are set at the time of page load, So when you open this code into browser, the browser read the code and execute it. In the above code, on page load, the event listeners first search that particular element with id “apple” and then sets a “click event listener” on it and when a click happens on this element listener function will be executed. Here in our listener function, we are printing the id of that element.

Execution of the event
Event Bubbling:
Event Bubbling in javascript is related to the event propagation order in which event listeners are called in case of nested HTML element and all the elements have registered with the event listener with the same events ( here we will use ‘click event’.
So for better understanding, let see the HTML code below :
index.html:
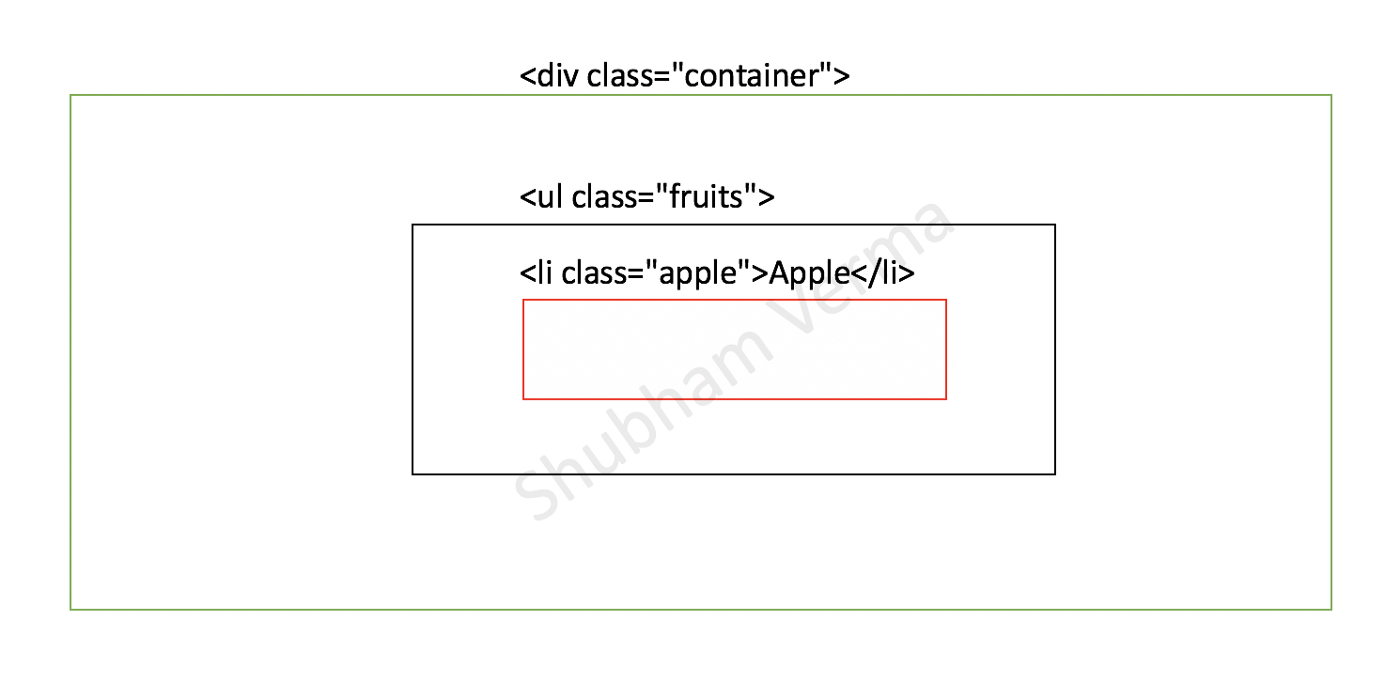
In the above code, we have nested element:
All the elements ( Div, Ul, Li ) can be registered with the event “click”. So in this example, we have registered 3 click events for each element separately as:
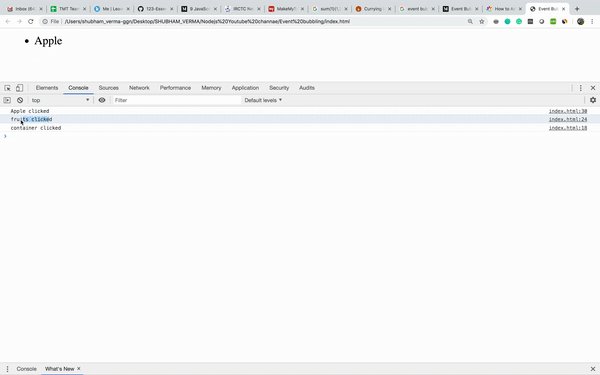
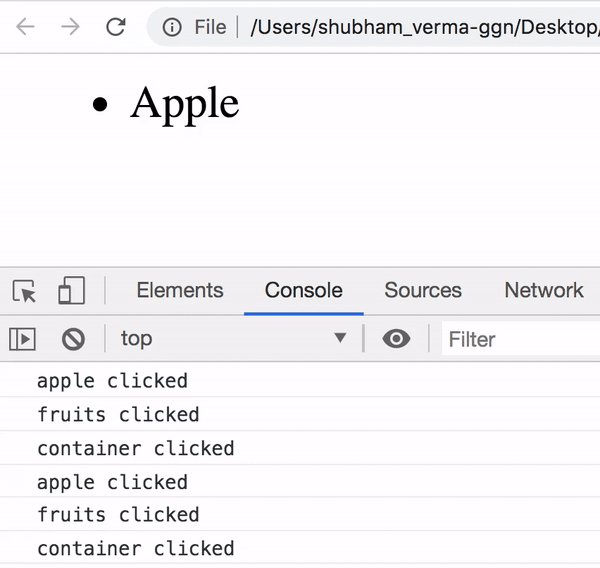
Let’s run the code into the browser, open this HTML file in the browser in open chrome dev tools and see the console:
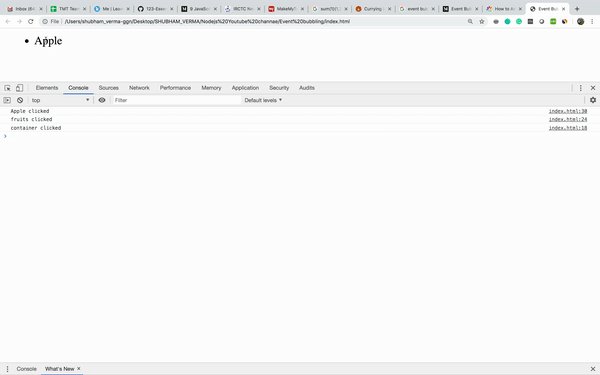
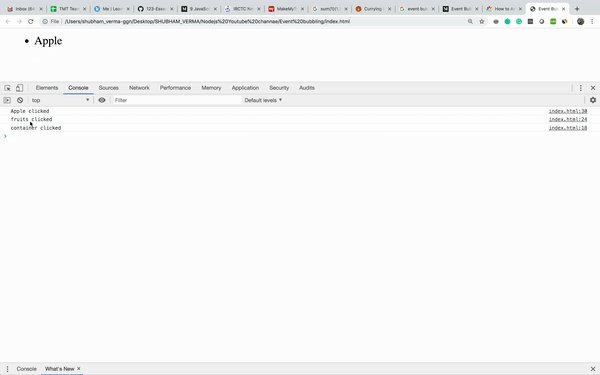
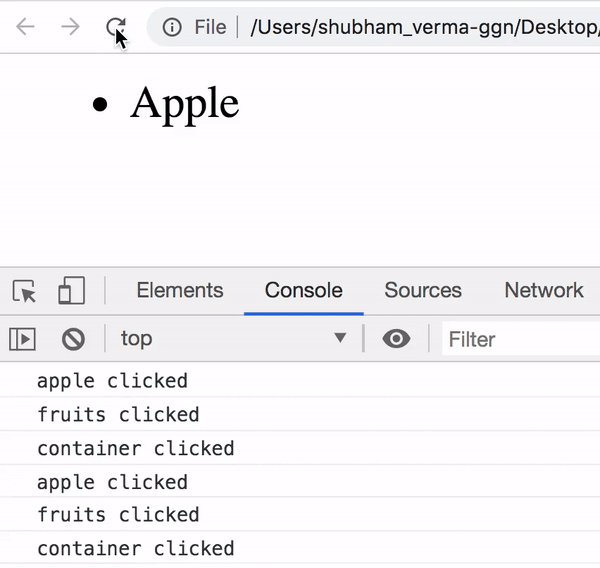
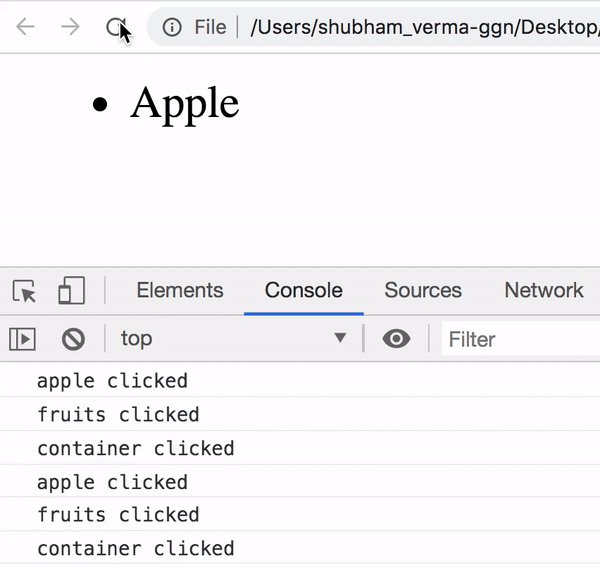
Now click on the “Apple” and see the console:

Event Bubbling in Javascript
In this, when you clicked on the “Apple” you can see all the attached event handlers are executed. It means when you clicked on the <li> class="apple">Apple</li> then it fires its own clicked event and because this element is inside the <ul> element ( and this also clicked automatically ), <ul> element also fired its own clicked event. And because <ul> element is inside the <div> element ( and this also clicked automatically ), <div> element also fires its own click event. So the order would be<li> -> <ul> -> <div>:

Nested element
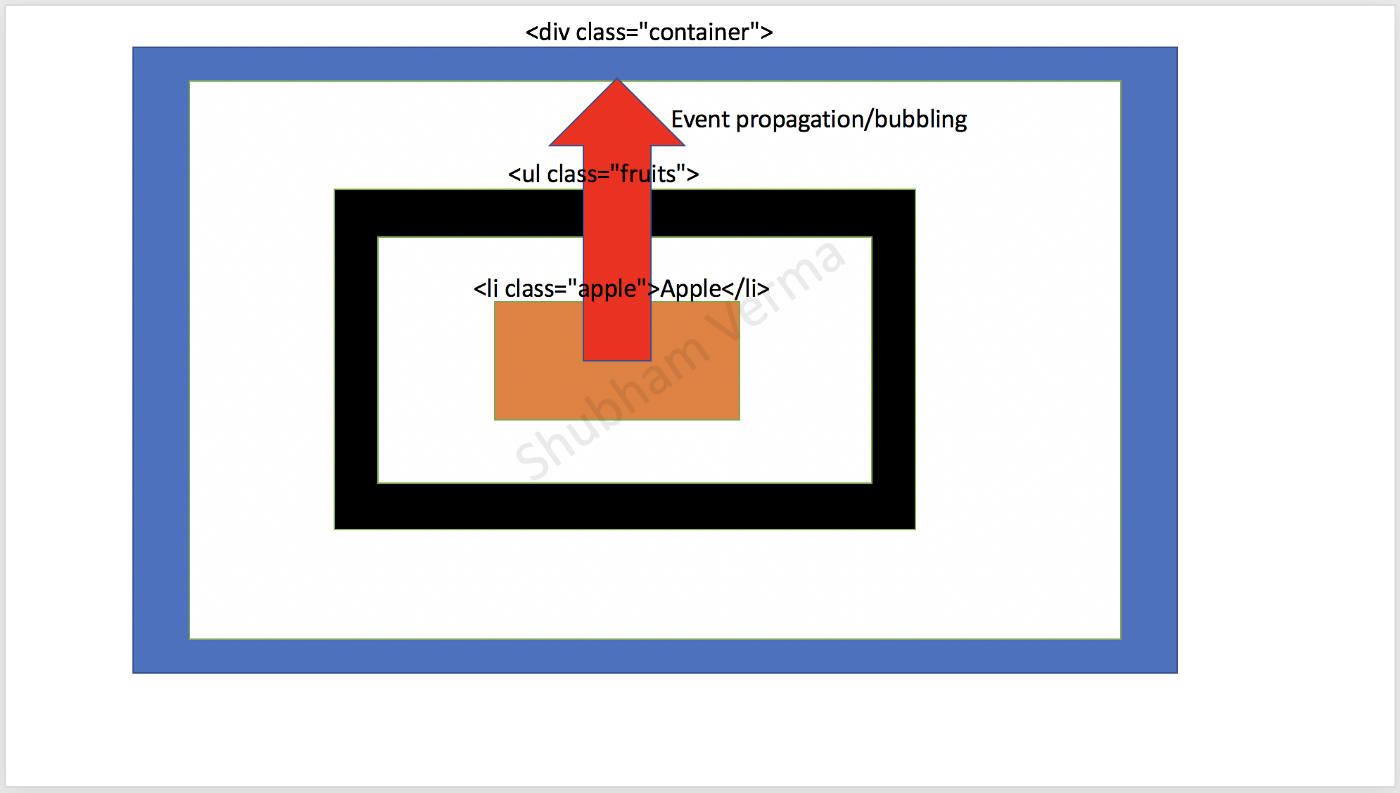
Event Flow from inner element to outer element:

Event bubbling
This process of event’s bubbled up is called event bubbling,
Conclusion :
When inner elements' X event fired then its listener listens and executes its handler method, then event
bubbled up and its outer/parent element’s X event fired then listener listen and execute its handlers.
Because of event bubbling is possible, event delegation is possible, which is another topic, you should
learn about the Event Delegation, click on the below link for event delegation.
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.