
T
his article is very interesting and knowledgable for JS developer, Let’s write the code to show a desktop notification in your browser. You can add an icon to your notification. You can learn this within 5 minutes.

Show Desktop Notification in Javascript App
In this article, we will learn how to show desktop notification in javascript. we will attach an icon to our
desktop notification and we will show this notification on our web server.
This notification will work only with HTTP /HTTPS URL, So here we need to create a small node server that
will serve the js app into the browser using HTTP, then you can see the notification. The node server is
only to show you the demo If you add notification logic into your web page and serve this web page through
HTTP(S) then you no need to add node server.
So let’s start
Create a small JS app:
In this step, we will create a file “index.html” and in this file, we will write out notification logic, and
we will write some HTML to show on the web browsers. Make a file index.html and write the below codes:
index.html:
Let’s understand the code first:
The above codes are body part of HTML and this is very common, It will appear on the browser, these are the simple HTML. The only part is the line below line :
In the above code we will have a button, and when we will click on this button we a function
“showDesktopNotification()” will be called, and this function will be responsible to show a desktop
notification.
Let’s understand the other part of the code, about the “Notification permission”.
There are 3 values of “Notification.permission”
If your web browser has the permission to show notification, then the value of “Notification.permission”
would be “granted”, If you block the notification for this URL then the value of “Notification.permission”
would be “denied” otherwise it will be “default”.
Let’s understand the below codes:
The above function will be responsible to show the notification, we are creating a notification object with
icon and body. The first argument is title of the notification (“heading of the notification” ) and the 2nd
argument is an object containing the message and icon to this notification.
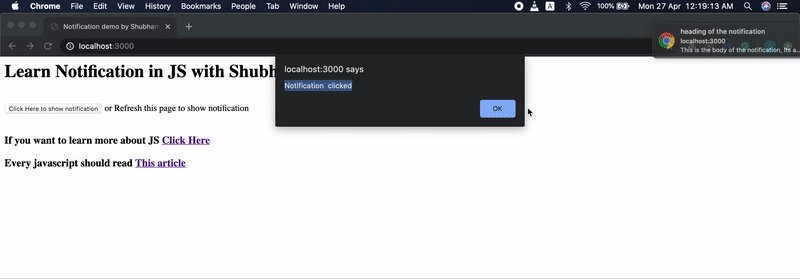
Also, we have a method “myNotification.onclick()” which will be called if you clicked on the notification,
it will give you an alert.
Now the below part of the codes:
In the above code, we are checking first that what is the value of notification permission, if it is
“granted” then we call the function “showDesktopNotification()” to send the notification.
If the value is not “denied” then we will call a notification API to send the user a confirmation
box to get the permission to show the notification as:

Show Desktop Notification in Javascript App
If the user clicks on “Allow” then, we call the function “showDesktopNotification()” to send the
notification.
Download an icon from google, and rename it to “demo2.jpg” or change the icon name in file index.html and
keep in the root folder.
Create a Node Server:
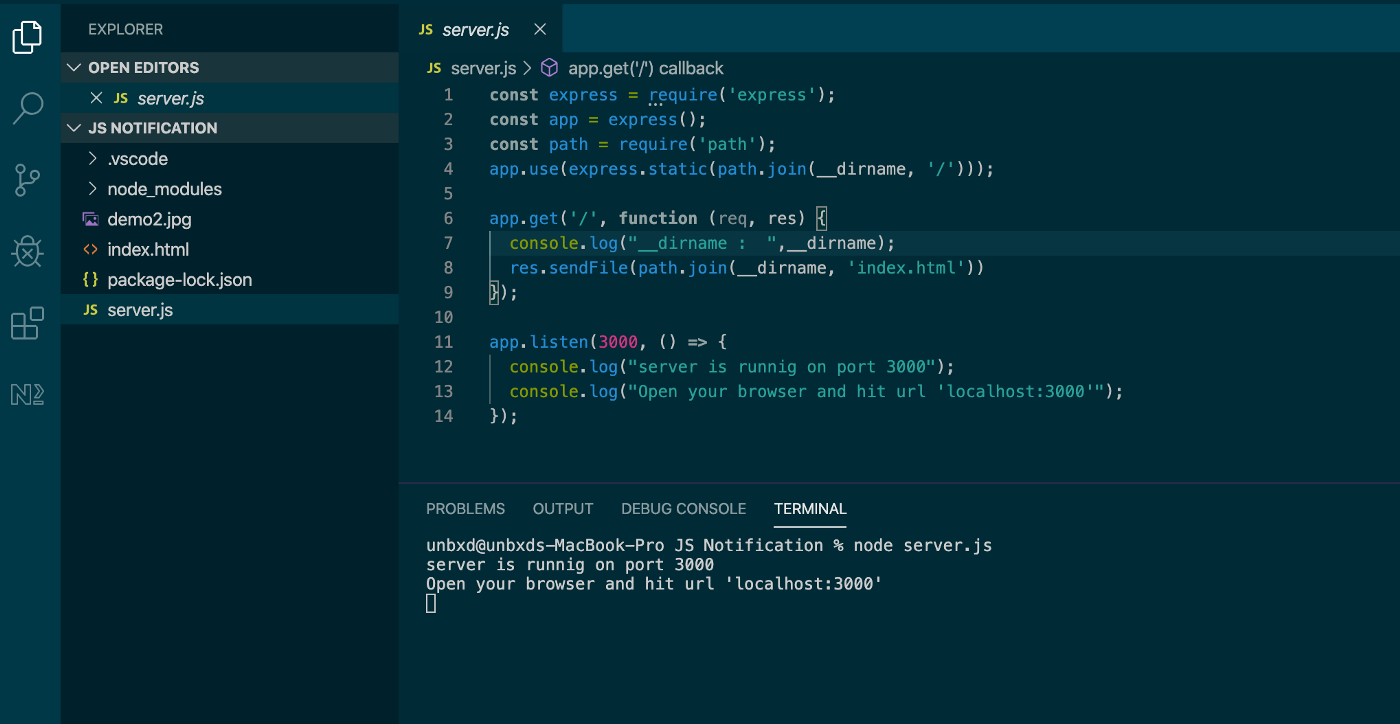
Why we are creating a node server? we have discussed above. Let’s create a file “server.js” in the “root” directory and write the below code:
In the above code, we created a node server and create an endpoint “/”. This endpoint will serve the js app. It will serve you the “index.html” file. Our node server will run on port “3000”, you can change the port as well.
Install the dependencies:
To run this server, we need to install the node dependencies, you can install it by running below command:
npm install express pathSo, at last, our project directory will look like:

server codes
Run the server:
We’ve created our server, Its time to run our node server and see the result. To run our node server, we need to run below command:
After the successful command run, you can see the below message on console:
It means, your node server is running and ready to serve your react app.
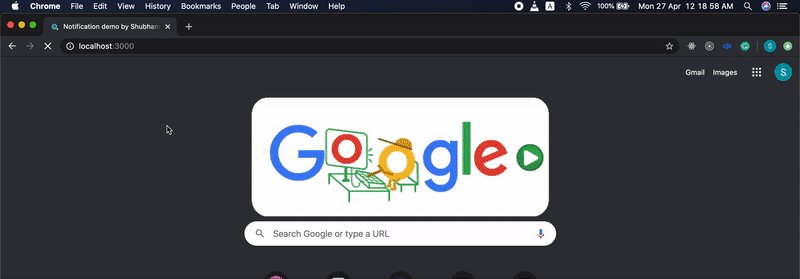
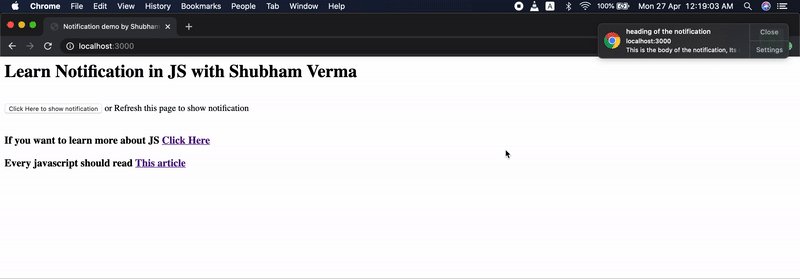
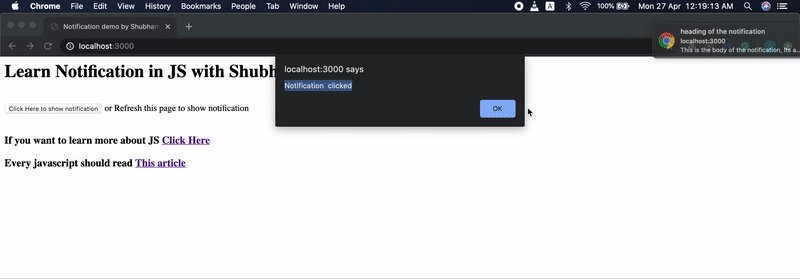
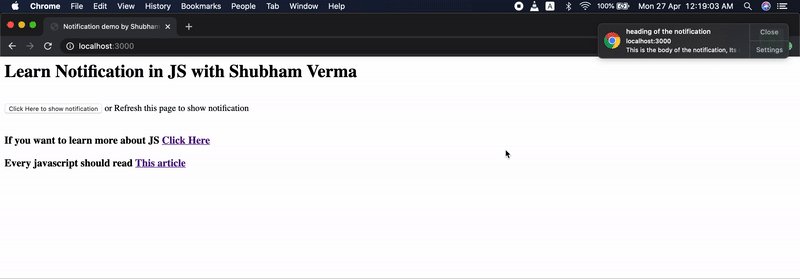
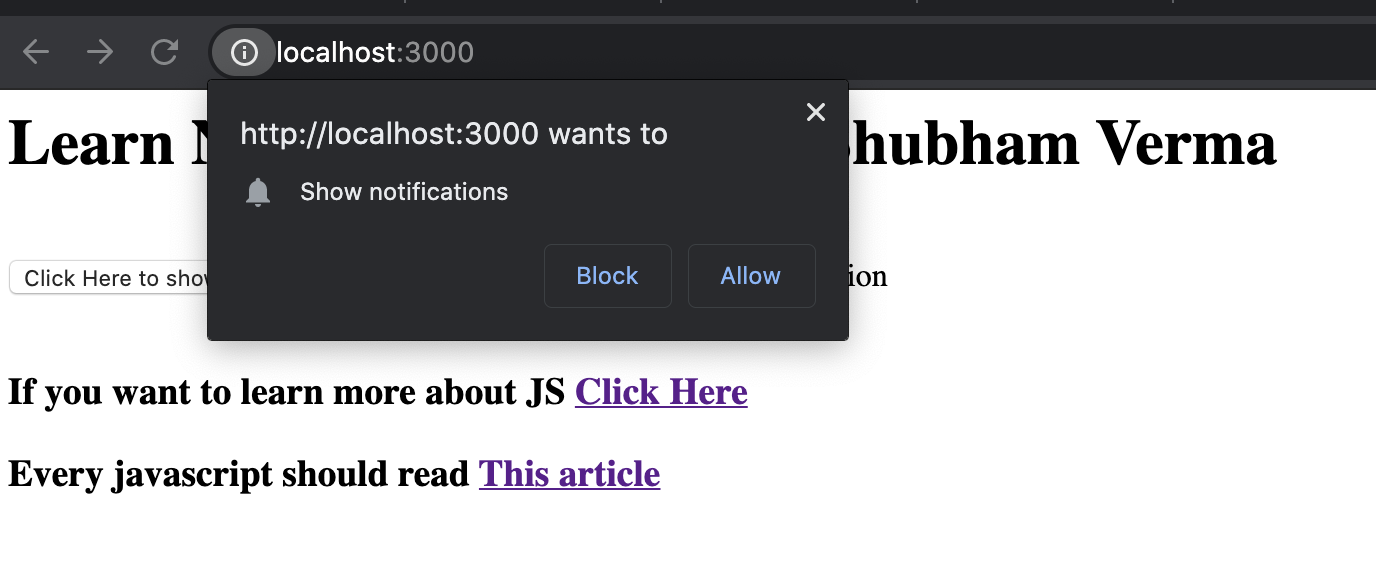
Now open browser and hit URL “localhost:3000” and you can see the result:

Show Desktop Notification in Javascript App
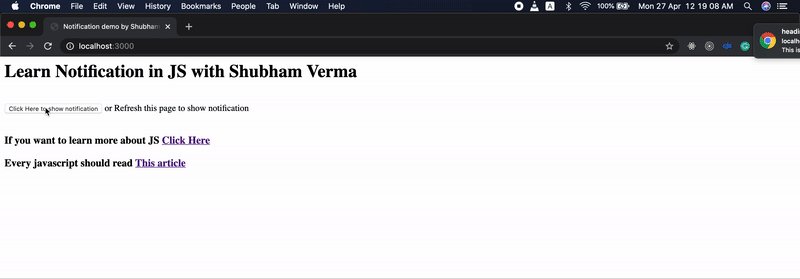
You can see the confirmation box first to ask permission, and then you can see the notification also if you click on the button “Click Here to show notification”, you can get the notification, and when you click on the notification, you will get the alert.
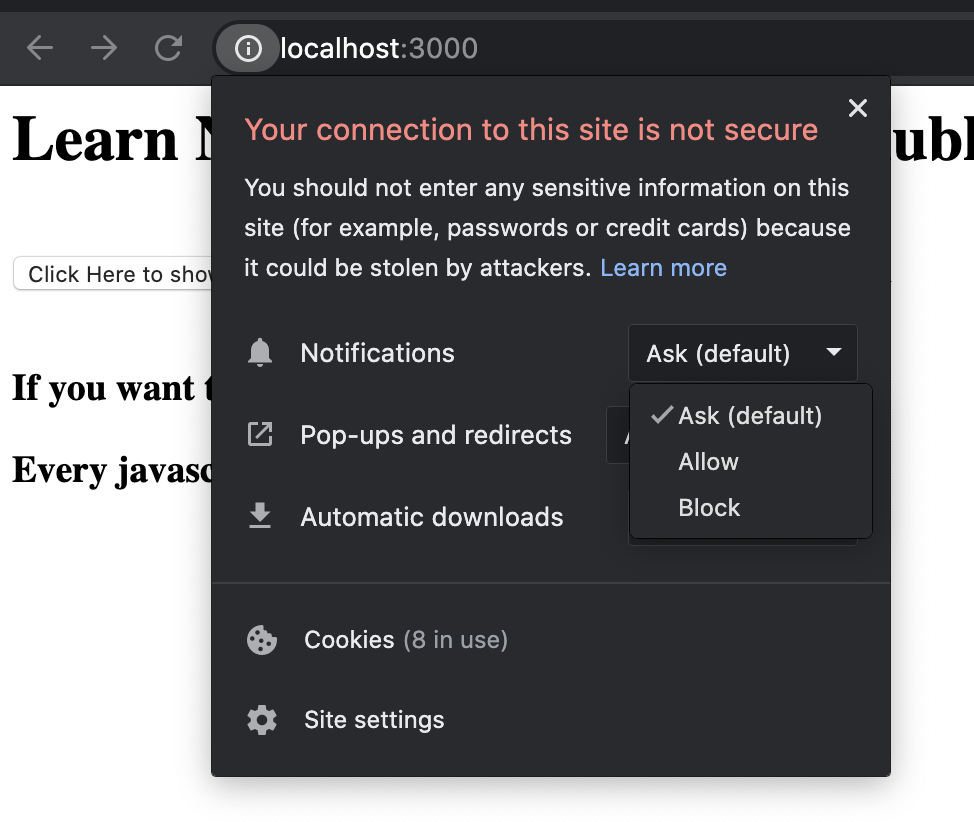
If you want to reset the permission for notification then click on (I) button in address bar nearby URL, and reset it to “ask (default)” as:

Show Desktop Notification in Javascript App
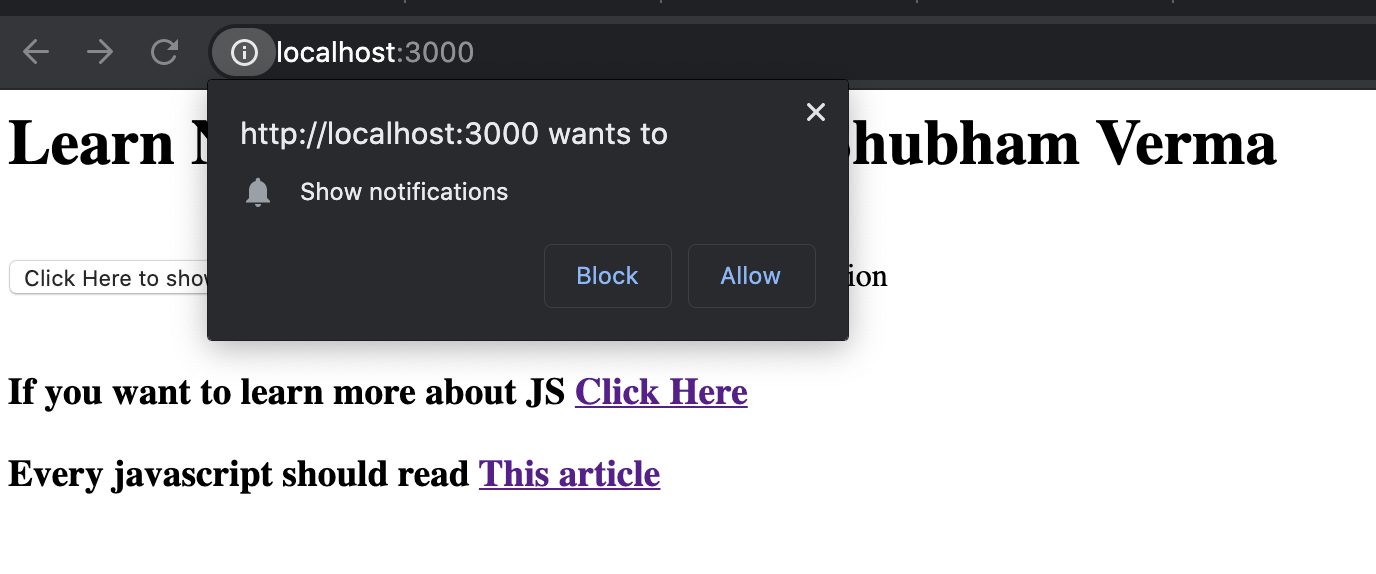
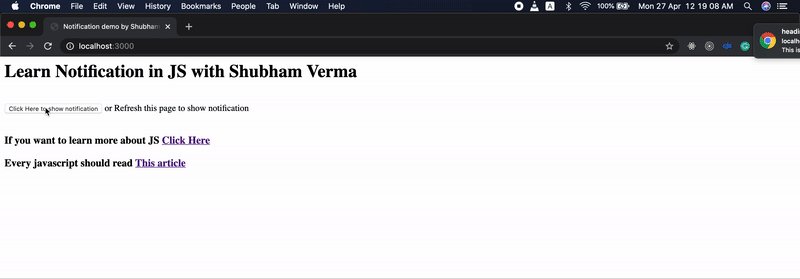
After this when you reload your app, it will ask you for permission as:

Show Desktop Notification in Javascript App
Congratulation... Now can write the code to show the desktop notification in your js app.
Conclusion:
In this article we learned the following things:
* How to write the desktop notification?
* How desktop notification work?
* How to create a node server?
* How to serve an HTML page through node server.
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.