
I n this article, we'll learn about the Micro Frontends like What are the Micro Frontends? How Micro Frontends works? and what is the Micro-frontend Architecture? Micro Frontends are a very new pattern. In the Micro Frontends, the web applications are constructed from many small and independent frontend apps using different technologies. The idea of Micro Frontends comes from Backend's Micro-Services.
What are the Micro Frontends?
Micro Frontend is an architectural style. The idea of Micro Frontends is taken from Micro Services from the backend. The Micro Frontends are the distribution of independent and smaller front ends apps. The web applications are constructed from many small and independent frontend apps using different technologies. In this, we can develop the independent feature that can be developed by different teams independently.The Micro Frontends Architecture provides the facilities to build features with a cross-functional approach. The extendability of the application will be very easy
Benefits of the Micro Frontend pattern
The Micro Frontend architecture provides great facilities to develop and add the new features and frontend functionality without affecting the other modules of the application. The Micro Frontend provides greater flexibilities in extending the application as compared to the monoliths approach. Updating the application is very easy.Micro Frontends provide the facilities to break large scale application into smaller components that has its own benefits in creation and updating.
The Micro Frontend approach provides a cross-functional team, works independently. The Micro Frontend codebase can be very smaller in size, so you can manage the codebase of the whole application very easily. If your codebase is smaller and independent then debugging will be very easy and your code will be reusable. Since it is developed separately, maintenance proved to be a challenge.
Features of Microfrontend
- Flexible
- Independent codes
- Easy Updation
- Easy and independent Deployment
- Smaller Codebase
- Easy debugging
- Autonomous teams
Homework before Choosing Micro Frontends
Before choosing the Micro Frontend approach, we need to do some homework. Here are few things that need to be consider before selecting the Micro Frontend.Size of your team:
Before choosing the Micro Frontend approach, we need to do some homework. Here are few things that need to be consider before selecting the Micro Frontend.Components communications:
Micro Frontend require all code related to the component that should be within the custom element which is in the DOM to pass the data across the other components using publish/subscribe system. In this the parent component can share the data with children and children components can share the data to parent. In this Micro Frontend approach, this could be a problem because of the complex data like array and objects. The parent can share the data using element attributes and the child can share the data by dispatching the custom browser events.Distribute your components:
In the Micro Frontend approach, we'll divide our modules into components, and several components can result in a web page. In this approach, everything could be a component. And parent component will call multiple child components, and the child components can be divided into multiple shared components that can be a part of a shared library and will be shared in multiple teams. So, you need to think about the components and shared library according to the complexity of your application.Multiple client-side libraries and frameworks:
There are many client-side libraries and you can use as much you can, but will be worth using multiple client-side libraries while using Micro Frontend approach? You can use Vue, React, or Angular for your components, but it has its own advantage and disadvantage. So you need to choose very carefully while creating your components while using the Micro Frontend approach.Performance of the application:
After analyzing all the above points, you need to think about the performance. All the above points will help you a lot to improve the performance of the application.Routing in Micro Frontends
Basically, there are two types of routing in the Micro Frontend.1. Inside the specific Micro Frontend for internal routing.
2. Routing between different Micro Frontends applications, ie. External Routing.
Internal routing is not a problem, because it is handled by the frontend framework itself. But, the external routing is the bottleneck of the Micro Frontend. Our application should be a SPA (Single Page Application) and end-users want the smooth and faster application, and if the user navigates to another page (Switching from one Micro Frontend to another Micro Frontend) then the user experience shout be awesome and cool.
Here, to achieve the routing between different micro frontend, we'll use events. we can get the information about what we need to display using event-based routing without keeping the state (stateless).
Example:
In the above code, path is our URL to redirect, app is the micro frontend app name, and data could be data that you want to share.
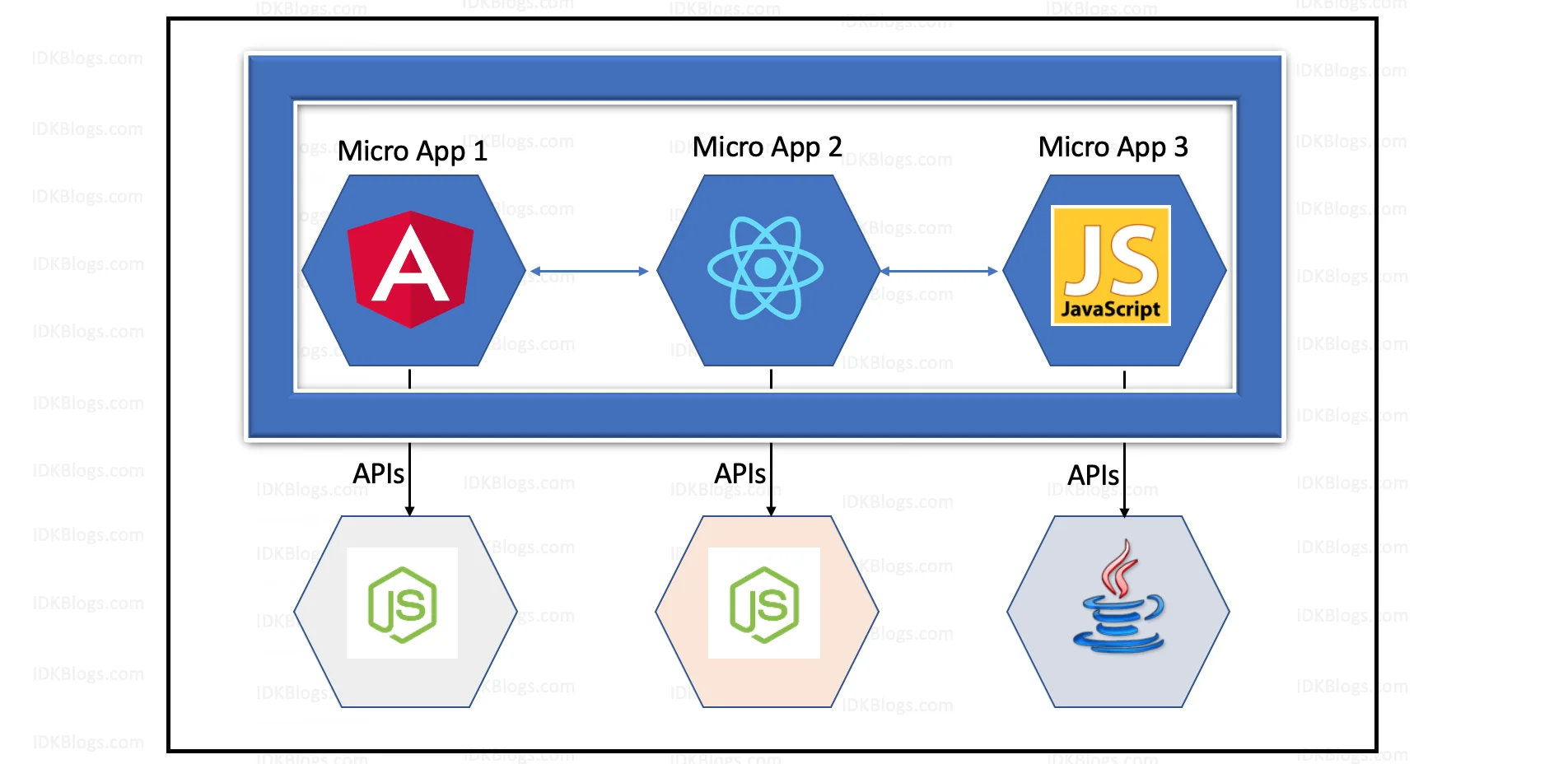
Micro Frontend Architecture

Fig: What are the Micro Frontends?
If we talk about the Micro Frontend architectural pattern then you can look into the above image and get the high level idea about the Micro Frontend Architecture. The Micro Frontend is an architectural pattern especially for frontends, that provide the facilities to break the large applications into smaller, deliverable, deployable portions with different technologies. These small apps can be combined together to achieve the big application goal.
Micro Frontend and Web Components
You can relate the Micro Frontend and Web Components. Micro Frontend and Web Components are similar in many ways. If we use the monolith approach to build the application, then we create the components for each and every goal, just like in React. But if you are using the Micro Frontend, then You'll divide your app into Micro Frontend and each Micro Frontend will have multiple Web Components.Micro Frontends Frameworks
If you are planning to build your application using the Micro Frontend pattern, then you should know about the frameworks of Micro Frontend. There are so many Micro Frontend framework available. Using the Micro Frontend framework will be easier to build the solutions.Here are the list of some Micro Frontend frameworks:
- Open Components
- Qiankun
- Luigi
- FrintJS
- Mosaic 9
- PuzzleJS
- Single SPA
- Bit
Conclusion:
In this article, we learned all about the Micro Frontends. We learned following things:- What are the Micro Frontends?
- Benefits of the Micro Frontend pattern.
- Features of Microfrontend.
- Homework before Choosing Micro Frontends.
- Routing in Micro Frontends.
- Micro Frontend Architecture
- Micro Frontend and Web Components
- Micro Frontends Frameworks.
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.