
Create a progress bar on the header of a web page in JavaScript
Let's create a progress bar on the top of the page that visualize the progress of web page scroll. In this article, we will learn how to create a progress bar on the header of a web page in JavaScript or we will learn how to create a progress bar on the header to visualize the web page scroll position in javascript?
Showing a progress bar is gives your web page a very classy look, creating the progress bar on the header of a web page in JavaScript is very easy but you just need to take care of some codes, You need to play with javascript and HTML with a little CSS only.In this article, we'll make a progress bar on the header of a web page that looks good and add value to your web page. the progress bar on the header of a web page gives a visual effect to the reader about the length of the page. I have implemented this progress bar on the header of this web page, you can see it on the top of the header, after implementing this, I thought that I should tell my readers to make this awesome progress bar. So, let's create a progress bar on the header of a web page in JavaScript.
Step 1: Create a web page:
In this, you need to create a web page where you want to add the progress bar on the header. Suppose we have the following HTML code.In the above code, we have added a "progress" element and added its "id", max="100" and value="0" along with some styling.
This "progress" element would be you progress bar on the top. in this we have max and value to show the progress.
Step 2: Implement your logic:
In this step, we need to add our logic to show the dynamic progress bar, for this we need to implement a function that would be called on the browser scroll. So, we have added function onscroll="scroll()" to the body as along with its id.After that we need to implement function in the "script tag" as.
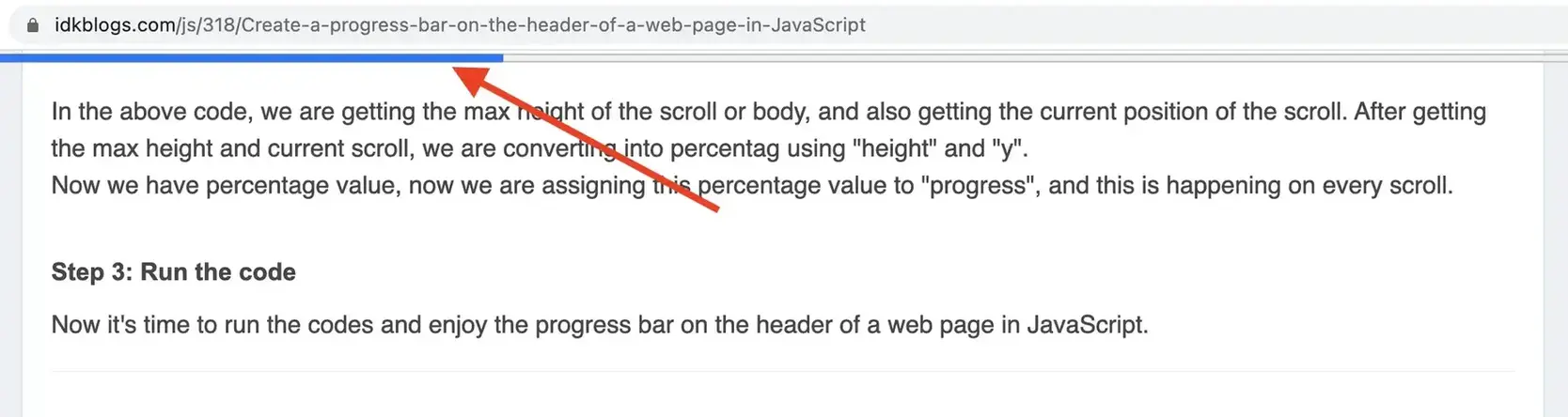
In the above code, we are getting the max height of the scroll or body, and also getting the current position of the scroll. After getting the max height and current scroll, we are converting into percentag using "height" and "y".
Now we have percentage value, now we are assigning this percentage value to "progress", and this is happening on every scroll.
Step 3: Run the code
Now it's time to run the codes and enjoy the progress bar on the header of a web page in JavaScript.Conclusion:
In this article, we have implemented a progress bar on the header of a web page in JavaScript as below.
Create a progress bar on the header of a web page in JavaScript
Related Keywords:
Dynamic progress bar in html using javascript
Show progress bar while page is loading using javascript
Animated progress bar on top of the web page progress bar in html css
Html progress bar with percentage
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.