
S
ometimes we need to write code very neat and clean and sometimes we get some strange error. Here we'll talk about one of the very famous error which is 'Data is missing in props validation'. Sometimes it is hard to resolve. this is a kind of prop-types error in react. In this article, we will see how we can get rid of this error..
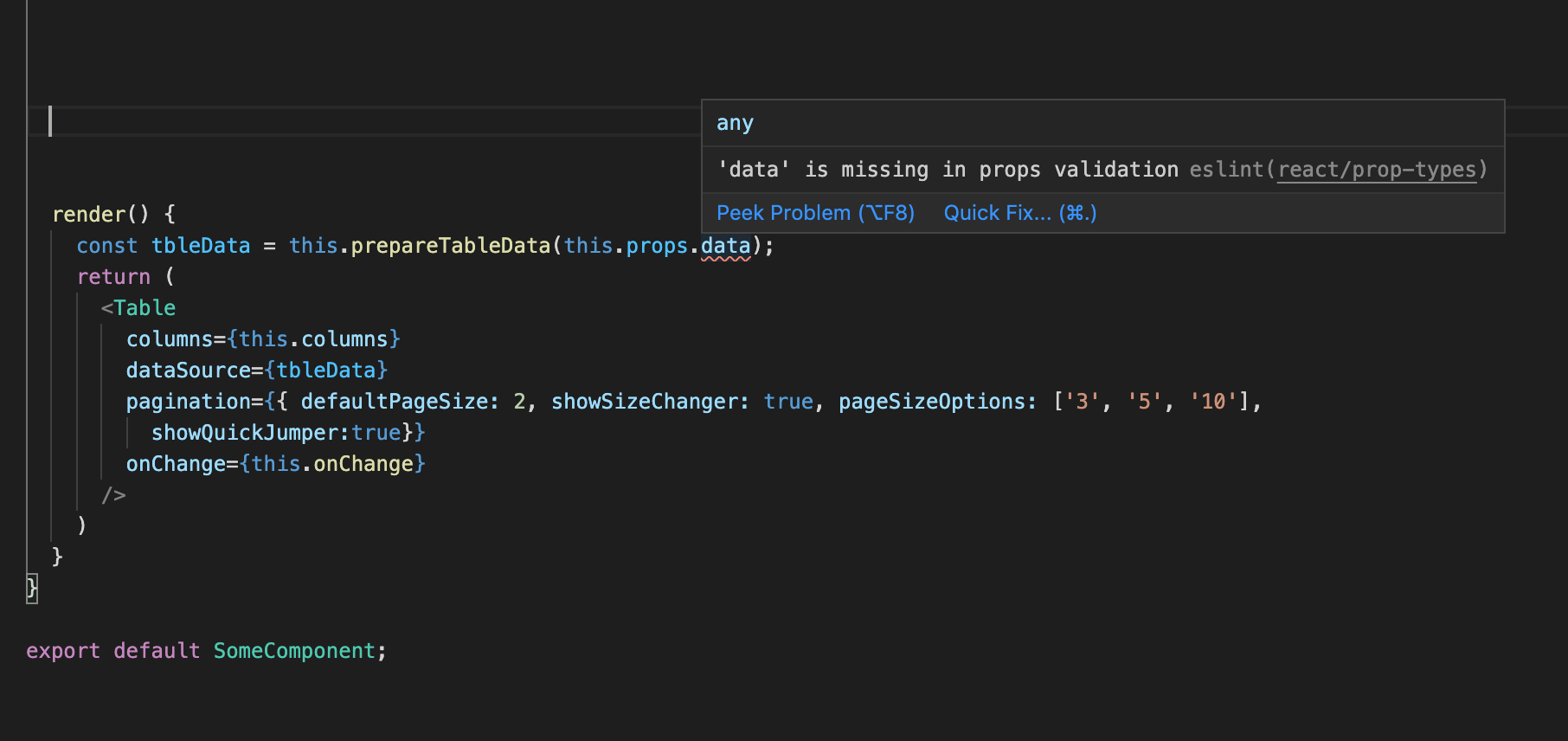
In the react app, when we use this.props.XYZ then we get this error, as you can see in the below snapshot:

is missing in props validation
Why this error - is missing in props validation?
The answer is: Because we haven't declared the propTypes and defaultProps in this current component.
Solution 1:
The solution is, We need to declare the propTypes and defaultProps in this current component.
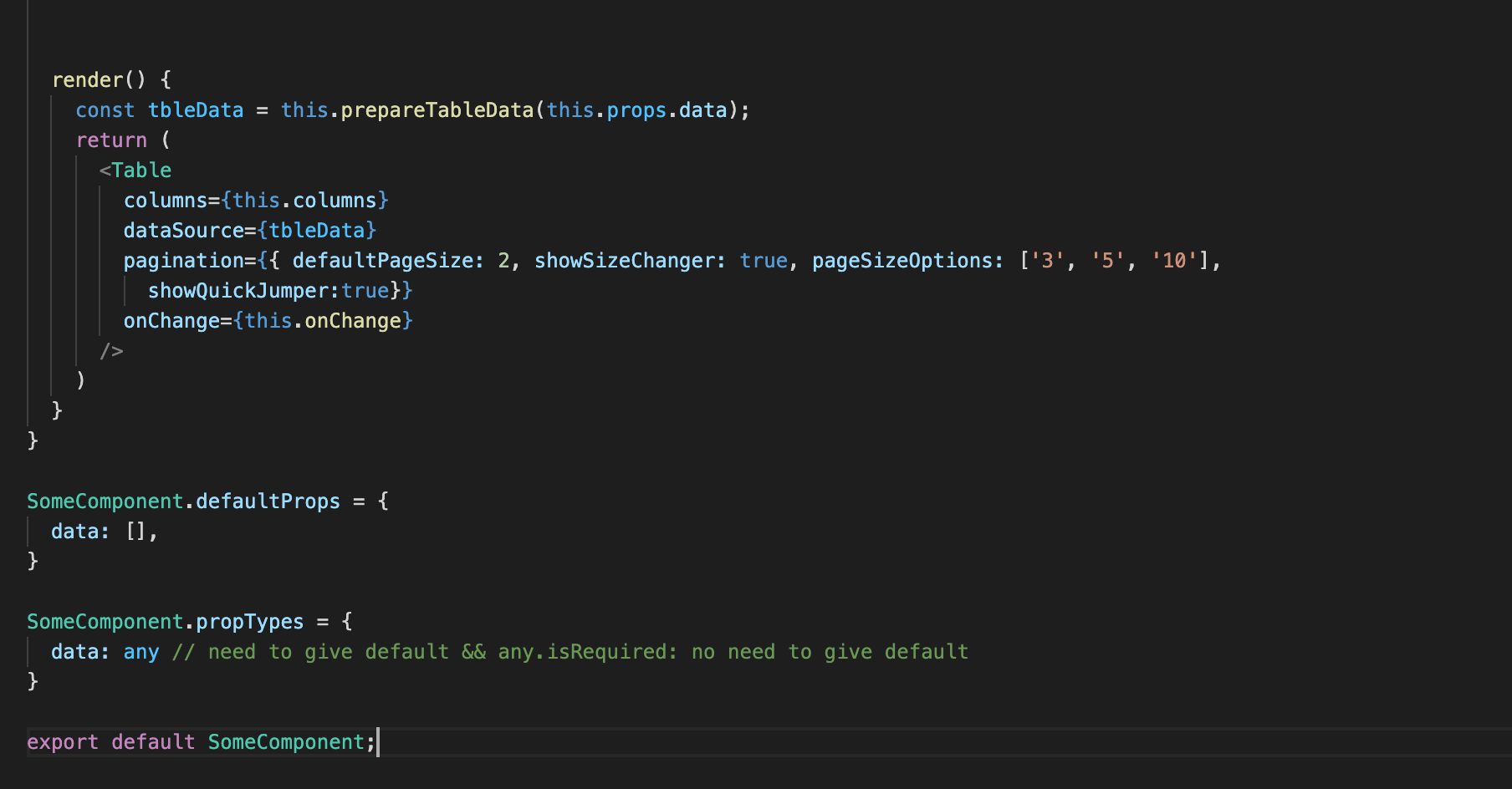
As you can see in the below snapshot,
after declaring the propTypes and defaultProps
this error has been removed.

Source: idkblogs.com
How to do this?
In your component, if you are using this.props.XYZ, then you have to declare this
XYZ in your
propTypes and defaultProps object. If these are
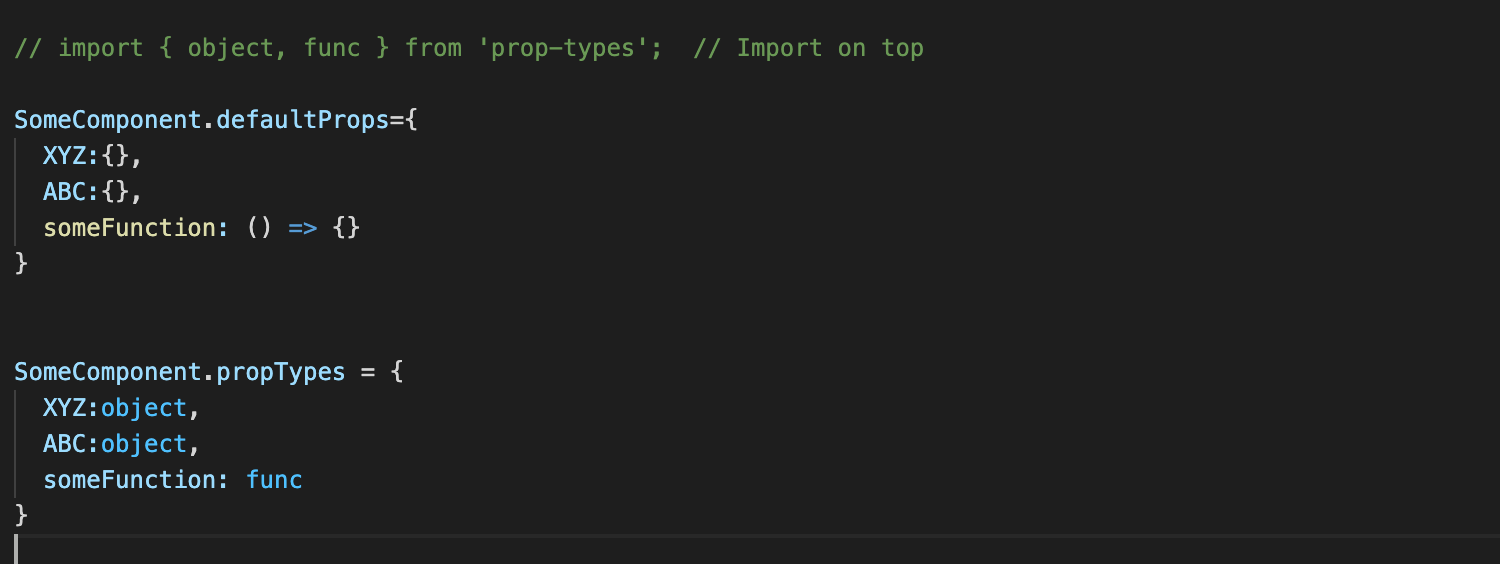
so many then you can add this by a comma separated as in the below image, and you need to import the code -
import { object, func } from 'prop-types';.

Source: idkblogs.com
Solution 2:
In this solution, we need disable the specific eslint rule that is responsible for this "is missing in props validation" error.To disable this eslint rule, you need to do following changes in your configuration file or disable project-wide in your file .eslintrc.json:
Solution 3:
Here is the another way to get rid of from the error "is missing in props validation", for this we can import following eslint command/rule in your file at the top. For example your are geting error in xyz file, then you need to write below line in that file at the top.Conclusion:
So, in this article, we learned so many ways to remove this issue. We have romoved the error "is missing in props validation" from our code using so many ways. So, basically this is a standard to declare the propTypes and defaultProps for your component. The best way to handle error "is missing in props validation" is to declare the propTypes and defaultProps in your component.Thats it. Now you will never worry about this kind of errors in React :)
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.