
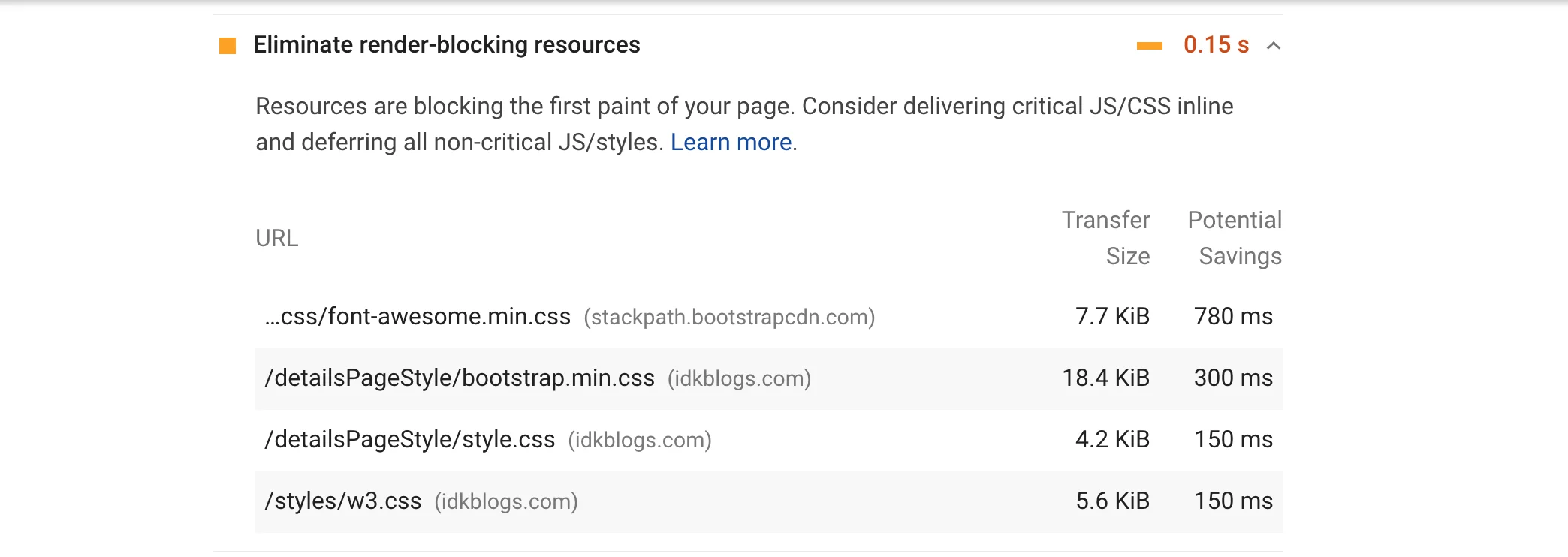
Eliminate Render-Blocking Resources
takes place an important role app development (in server side rendering too). This degrade the performance
and takes
much time to load the page. It blocks the first paint of your landing page. So for fast and standard app
development, we
need to get rid of from error Eliminate render-blocking resources. In this article, we'll see how we can
eliminate
render-blocking resources, also see what tricks we can use to avoid eliminate render-blocking resources.
So, by eliminating Render-Blocking Resources, we can improve the page load and user experience.
If you have any website hosted on cloud and you have assiciated with developers.google.com then you might
have faced
issue Eliminate Render-Blocking Resources. I was facing this issue, So resolved this issue (Eliminate
Render-Blocking Resources) and decided to share this information with you guys, so that
you never face this issue in future.

Source: idkblogs.com
What are the Render-Blocking Resources?
Actualy it is the head tag.What ... ?
Yes head tag of HTML. Browsers treats all the codes inside the head section as render blocking. Now you know what we are talking about. yes it means:
* All the Javascript codes added inside the head tag
* All the CSS
* Fonts added from either local server or by CDN.
* HTML imports
Note: If you are placing the some scripts like script tags, media files or images at the bottom of the body section are treated as non-render blocking resources.
How we can Eliminate Render-Blocking Resources?
What is the way to eliminate Render-Blocking Resources? In this article, we'll see how we can eliminate Render-Blocking Resources. Here are some ways to do this, let's have a look one by one.1. Correct the way of using CSS:
In this, we should use the css with correct ways. We shouldn't use the @import rule. The @import rule is a good way to add css and it keeps your HTML file cleaner but this is not the best way if we talk about the performance of the page. This is because the have to process the CSS which is very slow because browser has to download the imported files and till the download, the rendering process will be blocked.You should add CSS using <link> tag, and you can use the bundling tools to minify the css.
Example:
2. Use media for conditional CSS:
You may wonder to read this but its true that, the browser treats as a render blocking resources to all the CSS files. So in your HTML, you need to load only those css which is required. To do this, you should use the media attribute in the <link> tag. you can give the conditional CSS file to render. This conditional CSS will be loaded when the screen size will match the condition(s) like below or above a given viewport size.Example:
In the above code, only those CSS will be loaded which condition become true.
3. Use the async and defer attributes:
The async and defer attributes are boolean attributes of the <script> tag. If you add any if the value (async or defer) then it will do some specific task.The defer attribute use or instruct the browser to load the this specific script in the background so the browser will not block the renering the page. The defer attributes will be executed when the DOM is ready.
Example:
If you add the defer then the script will follow the order of execution (by default, it will follow the same).
Note: You can’t add defer to inline scripts. The defer can be applied in script tag with src attribute.
If we talk about the async attribute, then the async gives a hint to the browser about the script that this specific script is independent of the HTML page. And this async tells to the browser to download the script in the background as a non blocking resource, just like deferred scripts. The only different is the async will not follwo the order if execution but defer follow the order of execution.
Example:
In the above example, you can not say, which script will be executed first.
4. Minify the CSS:
Minify the CSS is best way to remove the render blocking resources, because the minified files are lighter and bundle provide mecanism to use what is necessary for the page. by using minified files, the only those CSS will be used which is need to use. If you use minified files the the first page will be loaded very early and the page loading will be fast because it will take less time to download the minified file.5. Custom fonts should be on local:
As we know that, all the code written in <head> section are blocking resources, and we call the custom fonts from the <head> section as:We should avoid the adding fonts like above code. We should add the custom fonts locally like. also this will benifited at the time of monification when you do bundling the CSS files. How to add fonts in local:
And you can use this in your CSS as:
6. Concatenate your CSS:
This is also a helpful to speedup your webpage to take several css files and combined them very wisely.7. Optimizing the Critical Rendering Path:
This is very important if we talk about the Eliminate Render Blocking. The Critical Render Path is basically the sequence of steps that the browser takes to do the page rendering. The steps like browser convert the HTML, CSS, and Javascript into pixel on the webpage. If you optimize the Critical Rendering Path then your first page loading will be faster.Are Images Render-Blocking Resources?
NO, Images are not Render-Blocking Resources, but you need to optimize the image for your webpage.Conclusion:
In this article, we learned following things:
What are the Render-Blocking Resources?How to eliminate render-blocking resources?
What to do to eliminate render-blocking resources?
We can do the following things:
* Correct the way of using CSS.* Use media for conditional CSS.
* Use the async and defer attributes.
* Minify the CSS.
* Custom fonts should be on local.
* Concatenate your CSS
* Optimizing the Critical Rendering Path
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.