
Let's implement show or hide password by toggle button in react
As the title describes, In this article, we will implement the Show or Hide Password by Toggle Button In ReactJS, We will create a React component and in this React component we will have an input box as a password and also we will have an eye icon that will behave like a button. And once you click on that eye icon, you can see your entered password as a text and once you click on the eye icon again, the password will be masked with dots.
So, let's get started
Create an eye icon:
First things first, We need to create an SVG icon. This icon we will use as a button in our component where we will show
or hide password by toggle button In ReactJS's app. here are the SVG codes that we will import in out component later. This SVG is wrapped in react component so that we can use this SVG like a React component.
File EyeIcon.tsx
Create a component:
In this step, we will create a simple component, and later we will see how we can implement the Show or Hide Password by Toggle Button In ReactJS.
The above code is a simple React component that will render an input box with a type password.
Add state to show hide password:
In this step, We have introduced a hook to use state and set value for the state.
We have isPasswordShow to use in condition and setIsPasswordShow to toggle the value of isPasswordShow. By default the
The password will be masked and will not be displayed as raw text.
Implement logic to show hide the password:
In this step, We will have an Icon inside the button, so the Icon will react as a button. When we toggle button, and toggle button will be bind with toggleIsPasswordShowValue(),
When toggleIsPasswordShowValue() will be called then this toggleIsPasswordShowValue() will toggle the value of isPasswordShow.
In this, We will change the type based on the condition isPasswordShow value. When the isPasswordShow is true then the type
will be text
and when the value of isPasswordShow is false then type would be the password, when the type would be password then the value of
the input box will not be shown and it will be masked and will not be displayed as raw text.
Styles:
Don't forget to add the following CSS, if the below css is not working properly then you need to adjust this CSS accordingly.
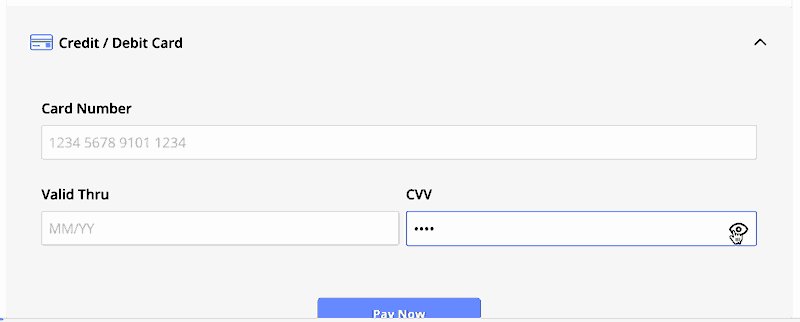
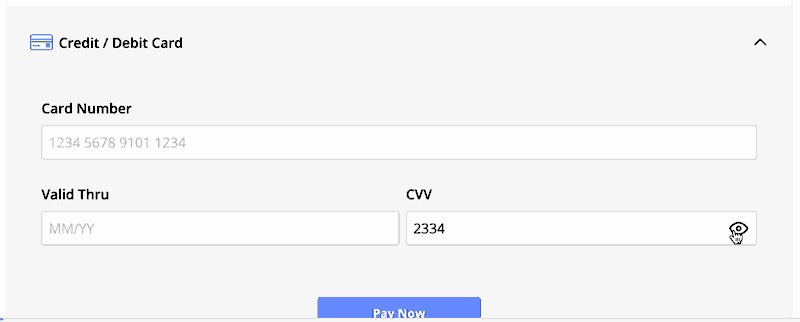
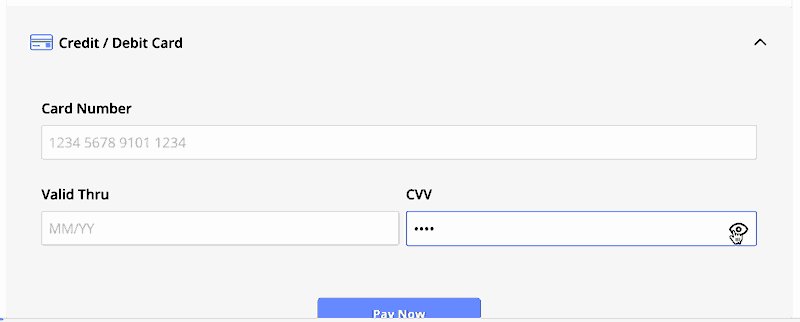
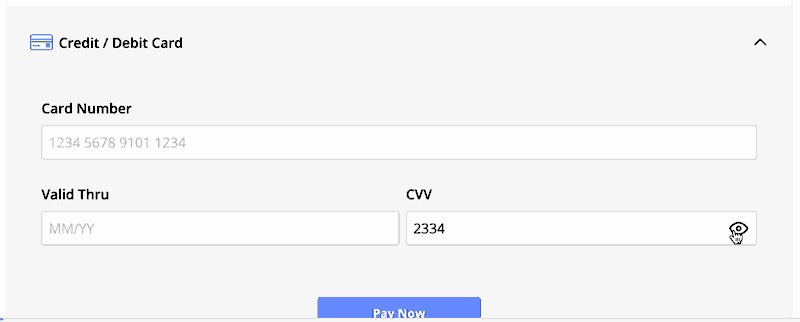
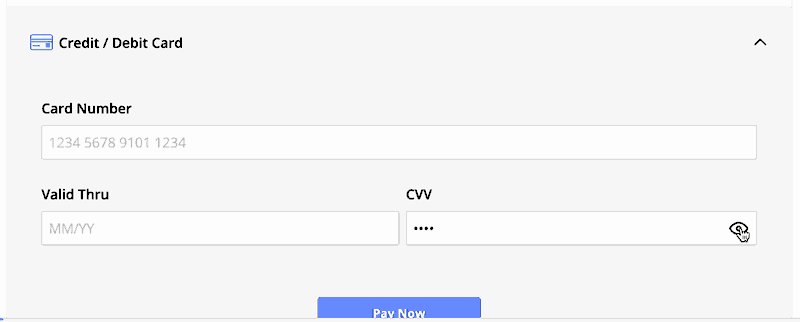
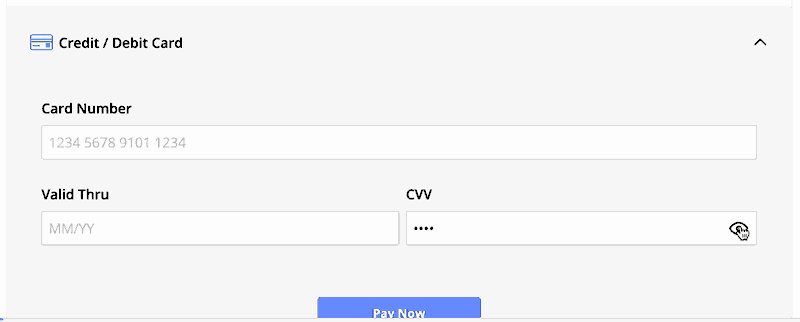
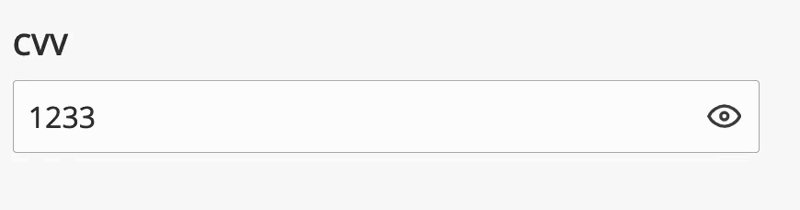
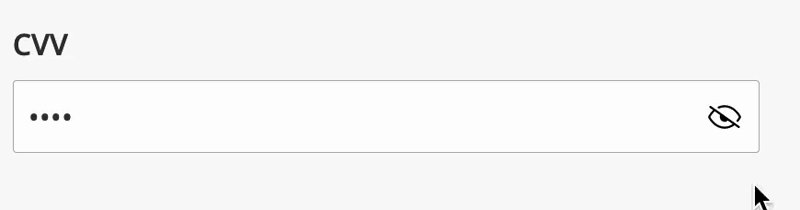
Output:

Show or Hide Password by Toggle Button In ReactJS
Enhancement:
Further, you can improve your UI with two icon, one for Show Password and other for Hide Password using following logic:
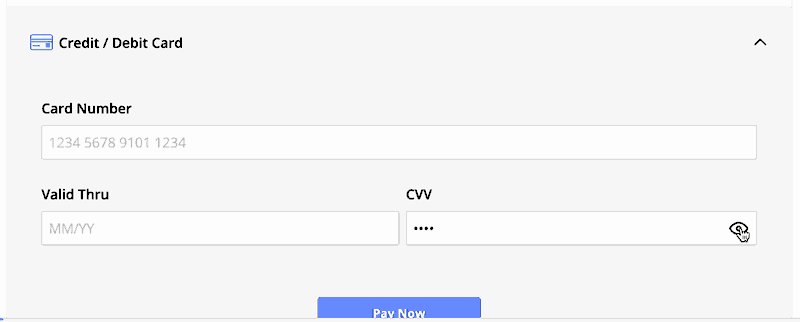
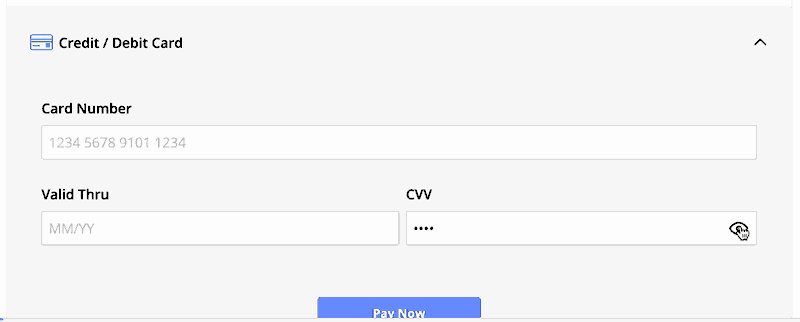
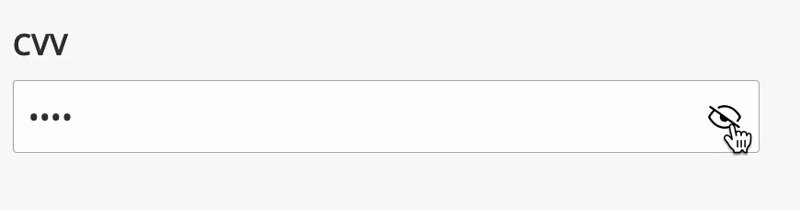
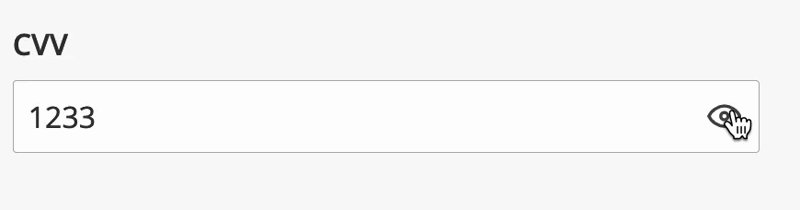
Visualization:

Show or Hide Password by Toggle Button In ReactJS
Conclusion:
Wow, Cool!! 👍
We have implemented the Show or Hide Password by Toggle Button In ReactJS. In this we have created an SVG React component and
also created a component where we used hooks to use state.
And we have used that state for the condition and toggle the value. Based on the state value it's Show or Hides the Password
by Toggle Button.
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.