
S
ometimes we don't need the dropdown in the ANT Select component, then need to do some CSS change. In this,
article, we'll do the same. We will hide the options dropdown from the ANT Select component.
Let's write the CSS.
Hide the options dropdown:
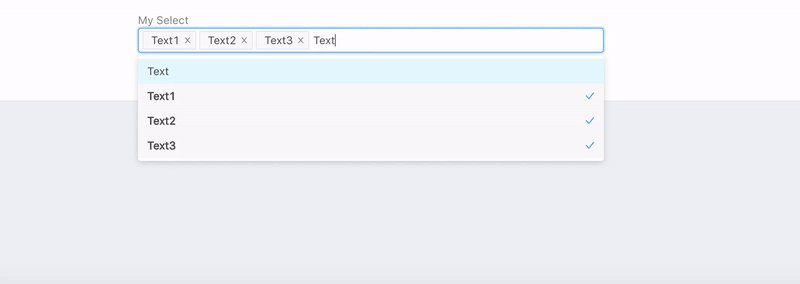
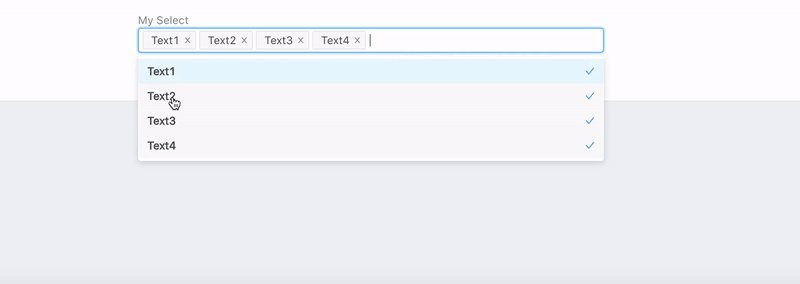
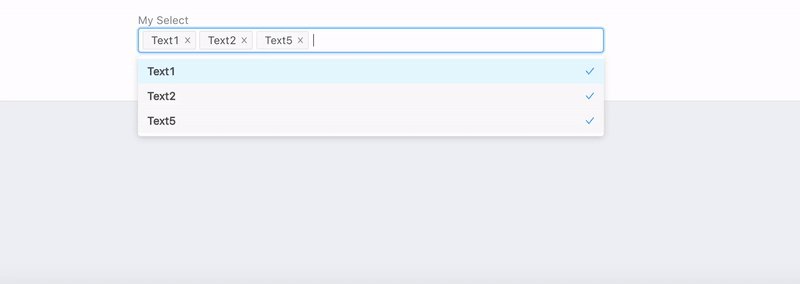
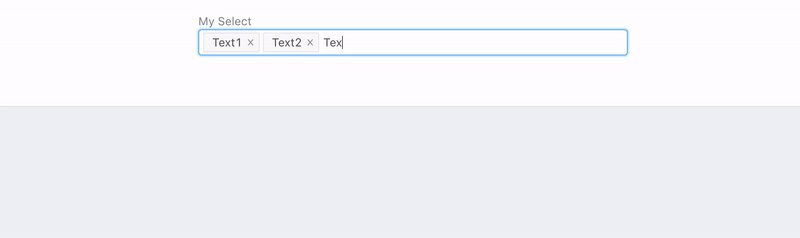
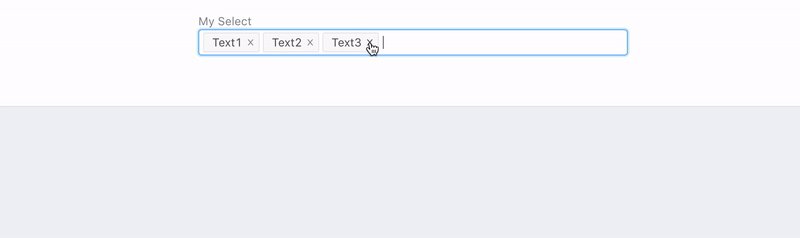
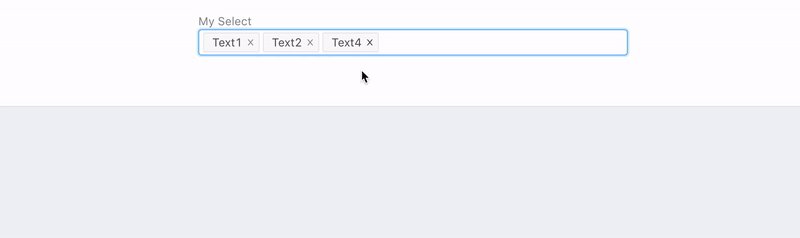
So, if you are using the ANT Select component, then it will look like this:

Hide the options dropdown from ANT Select component
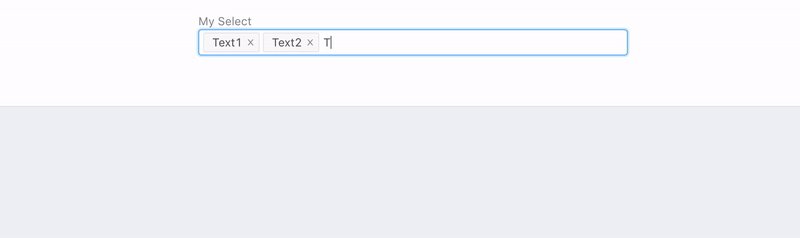
And your ANT Select code would be ( with options dropdown) this:
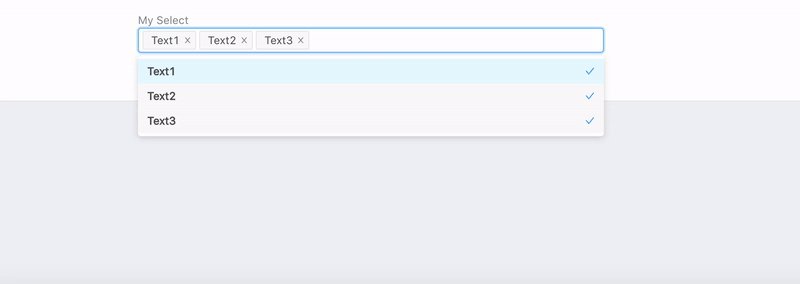
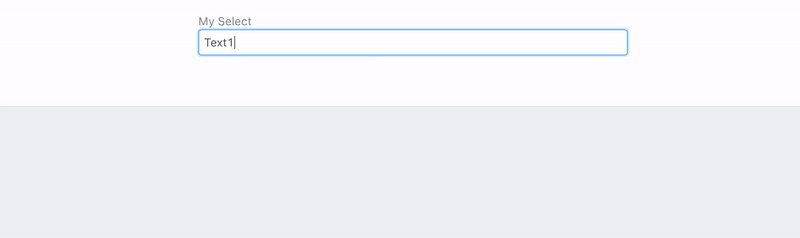
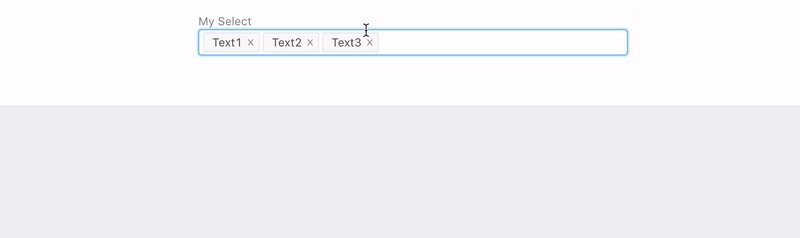
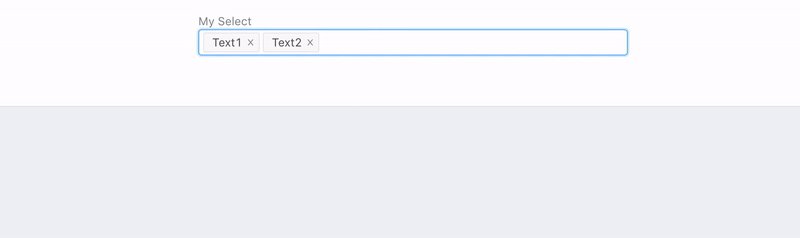
But we need to hide the dropdown, and our ANT Select component will look like this:

Hide the options dropdown from ANT Select component
To achieve the above drodown we need to add "dropdownClassName"
property and add the below styles as:
So, our code would be :
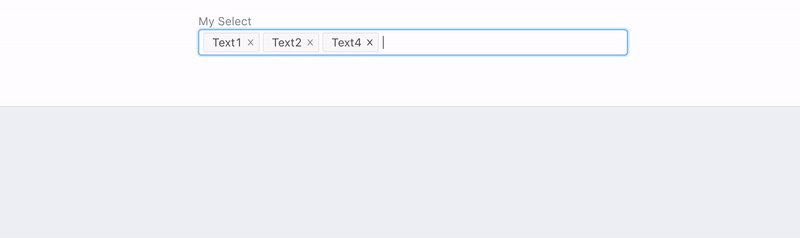
After:

Hide the options dropdown from ANT Select component
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.