I
n this article, we will learn about the code coverage and also we will learn how we can generate the code
coverage UI
for node application.
We can generate the code coverage for front part as well as backend part of the project.
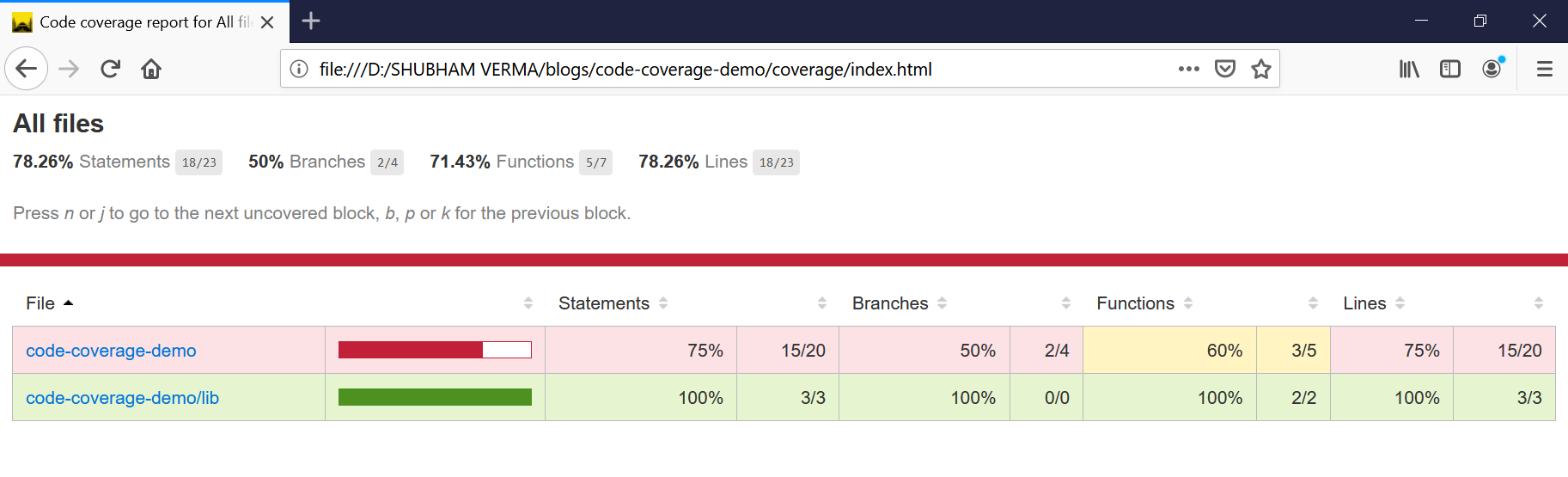
Our final product will look like as:

What is code coverage and how do we measure it?
What is code coverage ?
Code coverage is basically a measurement of how many lines of code or blocks of our app's code are executed
while the
automated tests are running.
The code coverage is related to the automated tests. Code coverage is collected by a tool. A best code
coverage tool
will give you the percentage of the code that is executed with facilities
to dive into the code and provide the UI to see the exactly which lines of code were executed at the time of
test
command.
We can get the code coverage in percentage in terms of code statements, code branches, code functions and
code lines.
Your code coverage will be in percentage, so for example, we have 90% of our code coverage it means our 10%
of code is not covered under the test. It is obvious that we can think that we have our 90% code coverage
but for the 10% of code we need to think
from different aspect and different angle.
We need to think why our 10% of code is not covered, what logic would be there? for example:
Inside this article:
In this article, we will create a simple nodejs application and will write some test suits. After this we will run our test case then we will implement the code coverage tool and configure this code coverage tool, and then we will run the command to get the code coverage. Also we will see how we configure the code coverage tool and explore this tool with best example.
Let's create a node app:
Create a folder with name "code-coverage-demo" and inside this folder create a
file with name "package.json" and "server.js"
and write the below codes in respective files:
code-coverage-demo/package.json:
npm install
npm install: What is code coverage and how do we measure it?
Ater this, write the code in "server.js" file:
code-coverage-demo/server.js:
Let's understand the above code:
In the above code, we have simply imported the "express" and called the exprss(), defined the port and
imported the "lib" from folder "lib/helper". we will write the helper.js later.
In the below code, we have created 2 end point as:
In the below code, server is listining on defined port.
lib/helper.js:
Now we have created the server, it's time to run the server and see the endpoints, run the server using below command:
npm start
npm start: What is code coverage and how do we measure it?
After running the above command, open browser and hit the below URL to test the endpints:
http://localhost:3300/message
What is code coverage and how do we measure it?
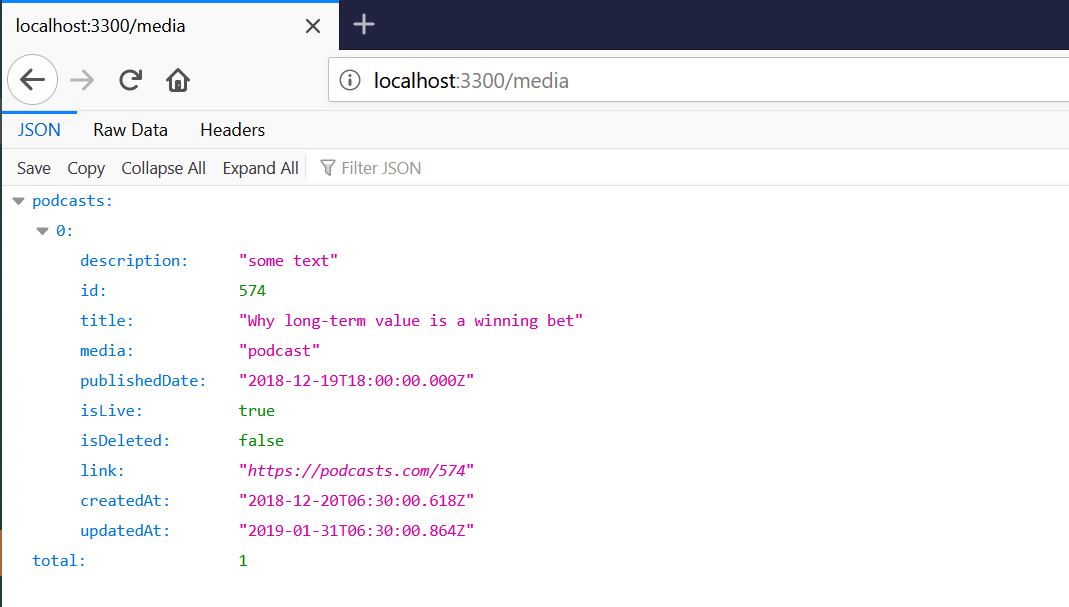
http://localhost:3300/media
What is code coverage and how do we measure it?
Write test cases for endpoints:
If you don't know how to write the test case thrn go through this link and after come back here.
After the successfull server up, uts time to write the test cases to test the endpoints.
Now crete a directory "test" and inside this create a file named "api.test.js" and write the below codes:
code-coverage-demo/test/api.test.js:
# Description and understanding of file api.test.js:
It's time to work for code coverage of our node app:
To get the code coverage report of our node app, we will use a npm module nyc.
We have already instlled in our app, you can see in the package.json file, there would be an entry for "nyc"
in devDependencies{} object.
nyc
is a best tool to generate the coverage report of our code, it provide the facilities to configure the code coverage as per the requirements and it provide the rice feature like Statement coverage, Branches coverage, Functions coverage and Lines coverage. It provide facilities to see the covered files and you can also see the which line of code is covered and which is not covered.Configure the nyc:
We need to create a file with name .nycrc.json at the root location ( "code-coverage/.nycrc.json" and don't forget to put dot in the starting ). In the ".nycrc.json" write the below codes:code-coverage/.nycrc.json:
Let's understand the file .nycrc.json:
in the below code, we can add the files that we want to cover :In the above code, we will cover :
* Branches atleast 85%.
* Lines atleast 85%.
* Functions atleast 90%.
* Statements atleast 85%.
In the below code, we need to write the directory path where we need the code coverage directory, it will create a directory with named "coverage", we will see it later.
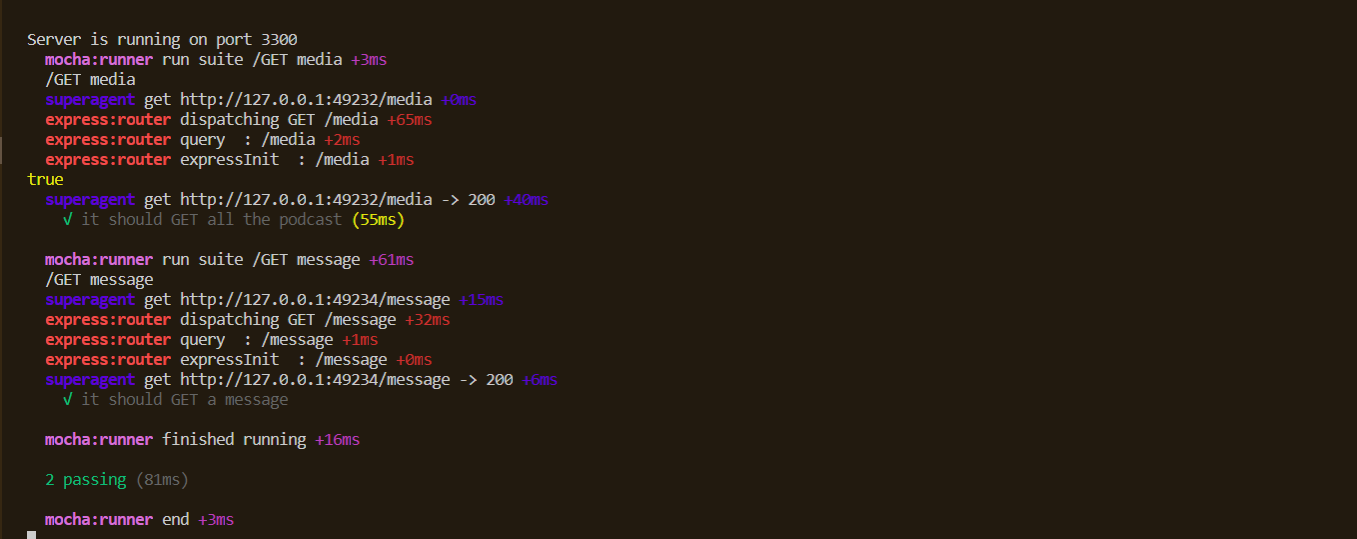
Now we have done in coding, now it's time to run the test cases by using below command:

npm install: What is code coverage and how do we measure it?
Now we need to generate the code coverage:
To generate the code coverage report run the below command:
npm run coverage: What is code coverage and how do we measure it?
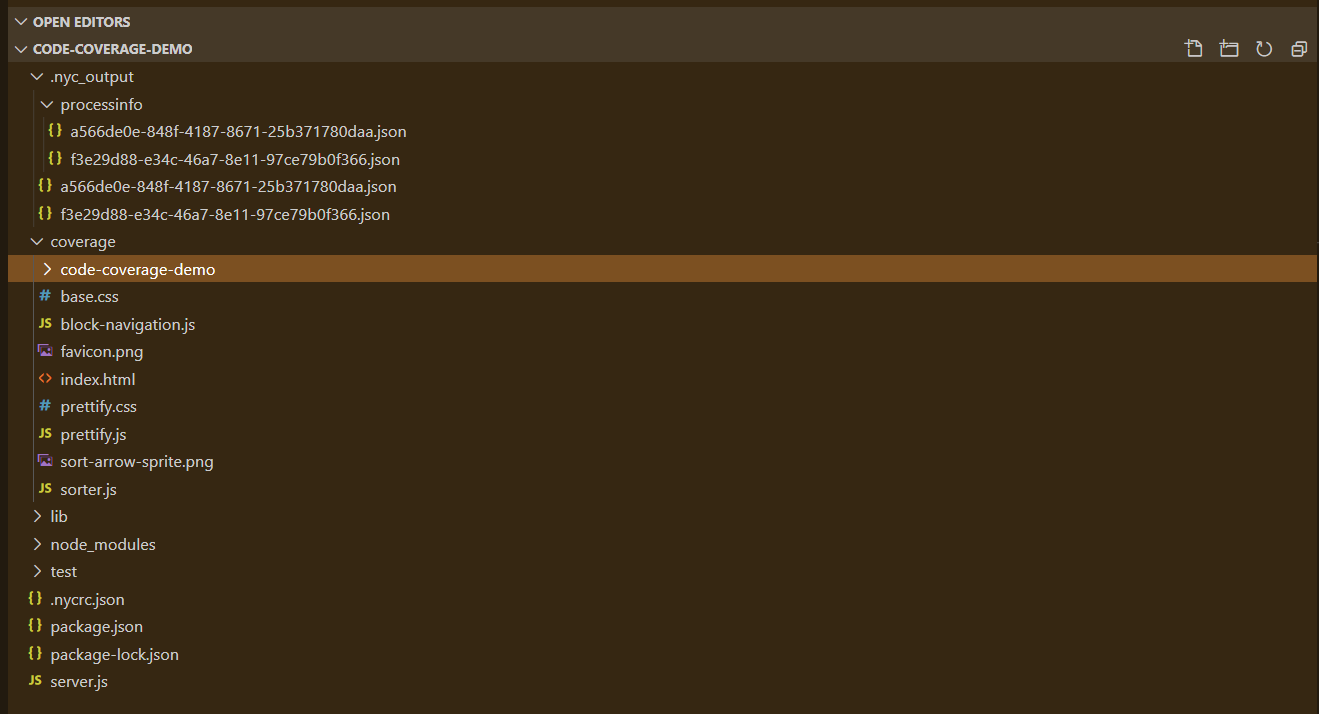
After running the above command, you can see the directory .nyc_output is automatically created and also coverage directory will be created:

coverage directory created: What is code coverage and how do we measure it?
Here we go, we have our app's coverage directory, lets have a look inside the coverage directory:
You can see our coverage directory has following files as:
coverage directory: What is code coverage and how do we measure it?
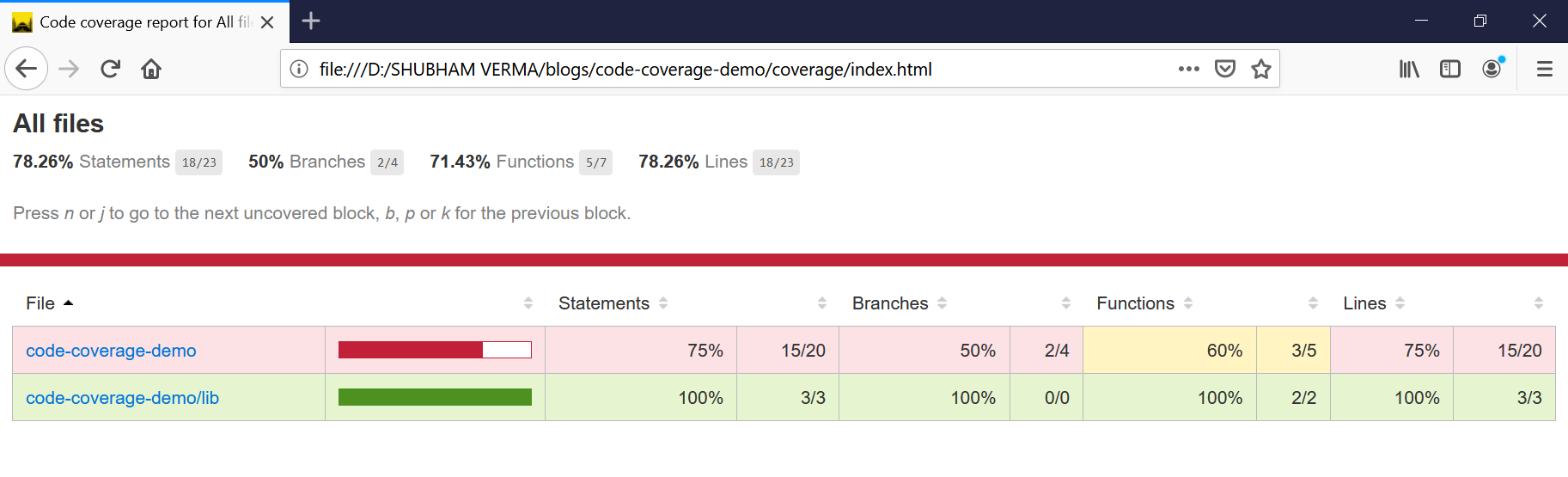
Now we have "index.html" file inside the coverage directory, double click on it, it will open in the browser as:

coverage report: What is code coverage and how do we measure it?
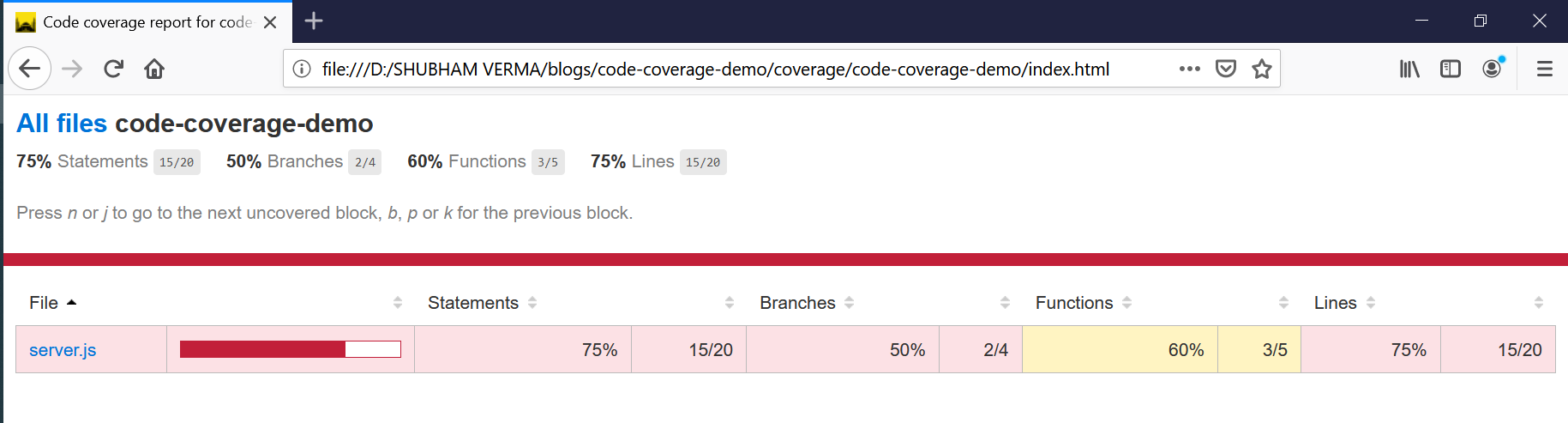
The above report is our coverage report, click on any file ( code-coverage-demo) :

coverage report: What is code coverage and how do we measure it?
In the above snapshot, we can see the coverage like statements are covered 75%, Branches are covered 50%, Functons are covered 60% and Lines are covered 75%.
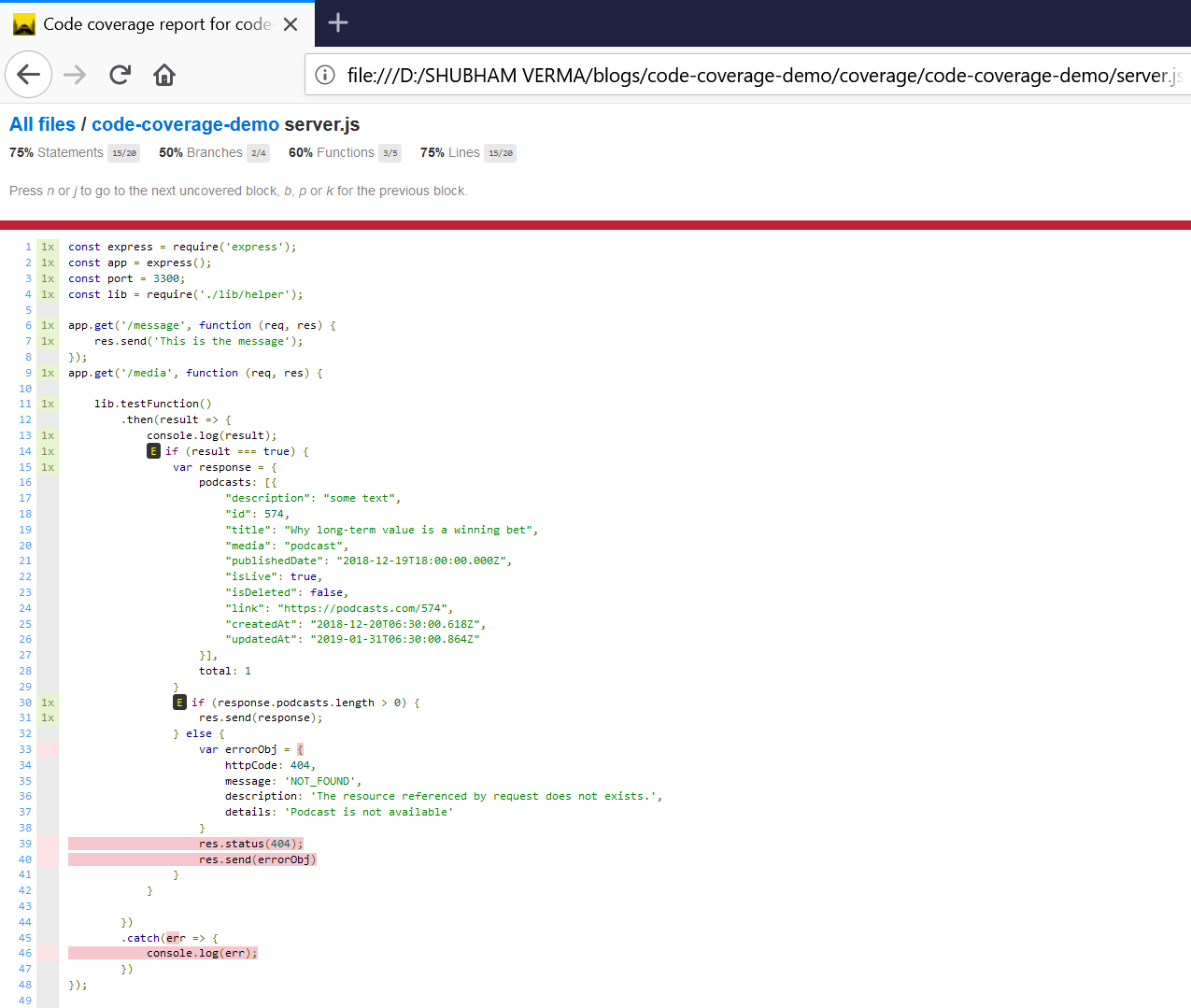
Now click on server.js:

coverage report: What is code coverage and how do we measure it?
You can see the file "server.js" and also see which line is covered and which line is not covered.
Congratulation.. Now you can create coverage report of you node application
Based on this article, you can create your coverage report of frontend code ( Reactjs ) also.
Conclusion:
In this article we got the answer of following questions:
* What is Code Coverage?
* How do we measure it?
* How we can create a code coverage graph of our nodejs application?
* How to create a node server?
* How to write the test case for node application?
* What is nyc?
* How to configure nyc module?
* How to use nyc to create coverage report of application?
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.