In this article we'll focus on converting an image into base64. You can pass this base64 to the server very easily. Also we will explain about the base64 image So, in this article, we will upload our image and convert this image into base64.
What is base64 object of an image?
Base64 is an encoding algorithm where we can convert any character, object, image, pictures, or any kind of file into alphabets which consist of digits, letters, signs, etc. Basically, base64 is useful only for the small size of data.
Convert an image into base64:
Now, we'll see how we can convert an image into base64. To achieve this we need to follow the following steps.Create an angular2+ app:
First we need to create an app using "ng new" command, let's create an app using below command:
ng new image-democd image-demonpm installWe'll use this agular2 app to describe about how we can convert images into base64?
install an npm package:
we'll use "fuctbase64" to do so. Run below command to install that npm package:
npm install fuctbase64 --saveIn the newly created angular2 app, you should have app.component.html file, in that file you need to add below code:
app.component.html:
Now in your app.component.ts file import the npm package that we have installed earlier:
app.component.ts:
const fileUpload = require('fuctbase64');Now we need to implement the function “changeListener()” in our “app.component.ts” that we are using in HTML at the time of image upload.
Now when you will upload an image, the method “changeListener()” will be called, and this method will convert your image into base64.
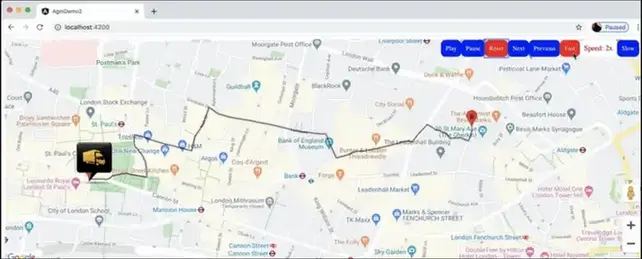
After uploading an image:
After uploading an image you can see your image is converted into base64, as you can see in below gif:

Source: idkblogs.com
Let's have a look on converted base64 object of uploaded image:

Source: idkblogs.com
Conclusion:
In this article, we created a new angular2+ app using CLI and we understood about how we can convert an image in base64 object.
Strongly Recommended Books For You:
Reading books opens the door to allow in more lights, If we want to know a man of rare intellect, try to know what books he/she reads.For India:
For Other Countries (United States, United Kingdom, Spain, Italy, Germany, France, Canada, etc)
Thank you
I appreciate you taking the time to read this article. The more that you read, the more things you will know. The more that you learn, the more places you'll go.
If you’re interested in Node.js or JavaScript this link will help you a lot.
If you found this article is helpful, then please share this article's link to your friends to whom this is required, you can share this to your technical social media groups also.
You can follow us on our social media page for more updates and latest article updates.
To read more about the technologies, Please
subscribe us, You'll get the monthly newsletter having all the published
article of the last month.